ワードプレスでスクロールバー付きのボックスを表示しよう!
2018/12/08

他のブログを見たりしていると、色々と勉強になりますね。
記事の書き方だったり、装飾の方法だったり。
その中で、限られた枠の中に文字や絵があって、スクロールバーでスクロールすると、見えるようにしているサイトを見かけたんです。
そういうのってどうやってやるのかなって調べてみたので、ご紹介しますね。
目次
スクロールバー付きのボックス
ワードプレスで蛍光マーカーを引こう!
ワードプレスのフォントを追加CSSで変更
AddQuicktagで囲み枠を登録しよう
CSSについての記事はこれぐらいでしょうか?
是非見てみてくださいね!
こんな感じに表示されるようになります。
リンクも張れるので、たくさん記事を紹介したい時とかに良いかもしれませんね。
CSSとHTMLを使用
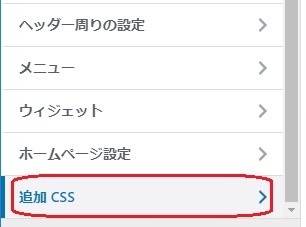
追加CSSにコードを追加して、HTMLで呼び出して使用するようです。
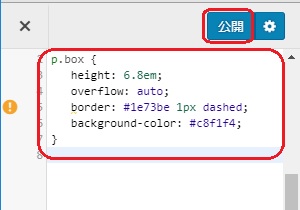
追加CSSにコードを追加
p.box {
height: 6.8em;
overflow: auto;
border: #1e73be 1px dashed;
background-color: #c8f1f4;
}
色はお好みで変更してくださいね。
AddQuiktagに登録
あとは、記事で下記のコードを呼び出すと、スクロールバー付きのボックスが表示されるようになります。
<p class="infobox"> ここにボックスの中身</p>
毎回テキストに貼り付けてってやっぱり大変なので、AddQuiktagに登録しちゃいましょう!
登録方法は下記の記事をどうぞ!
関連記事
開始タグは「<p class=”infobox”> ここにボックスの中身」、終了タグは「</p>」です。
まとめ
色々とやりたいなと思うことがあっても、また今度って思ったりしてできなかったことができるようになると、やっぱりうれしいですね。
今度は何ができるようになるのかなぁ。
ではまた!まみでした。