AddQuicktagで囲み枠を登録しよう
2018/12/08

最近まで、関連記事の表示って、リンクだけ貼ってました。
他のブログとか見てたら、枠で囲ってあってなんだかオシャレなんです。
どうやってやるのかなって調べたら、コードを使って表示させてるんですね。
毎回テキストにコピーして、ビジュアルに切り替えてってやってました。
少しの時間だけど短縮できないかなぁって考えていたんです。
そしたら、これってAddQuicktagってプラグインで登録で簡単にできちゃうんですね!
今日はプラグインシリーズです。
ちなみに、このプラグインも最初に入れていましたよ・・・
目次
AddQuicktag
AddQuicktagのプラグインのインストールをして、有効化をしておいてくださいね!
関連記事
設定方法

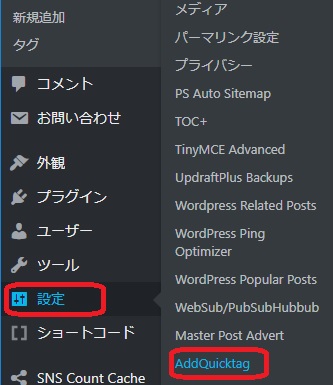
「設定」から「AddQuicktag」を選択しクリックしましょう。

登録したい機能を忘れないためには、わかりやすい名前を付けて①に入力します。私は「関連記事」にしました。
(※登録する内容を忘れないように、メモをしておくのもいいかもしれません。)
</div>より前のコードを②に貼り付けます。コードは下記!
<div style="background: #ceeeff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章
色は変更可能なので、お好みでどうぞ!
③</div>を入力します。
④ここに入れた数字の順番に表示されます。今はなにも登録していないので「0」を入力です。
⑤どのページで表示させたいかの設定です。表示させたいページにチェックをつけます。
入力が終われば⑥「変更を保存」をクリックで設定は終了です。
他に登録したいコードがあれば、同じように登録しましょう。
実際の使用方法
設定したら即実行してみましょう!そうすると楽しくなりますよ!
それでは、記事作成画面で、実際に使用してみましょう!
関連記事

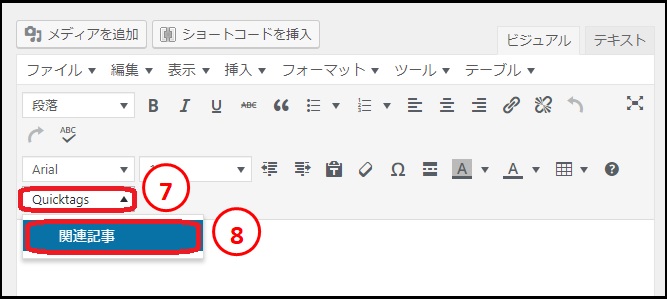
⑦「Quicktags」をクリックすると、先程登録した「関連記事」が表示されるのでクリックします。

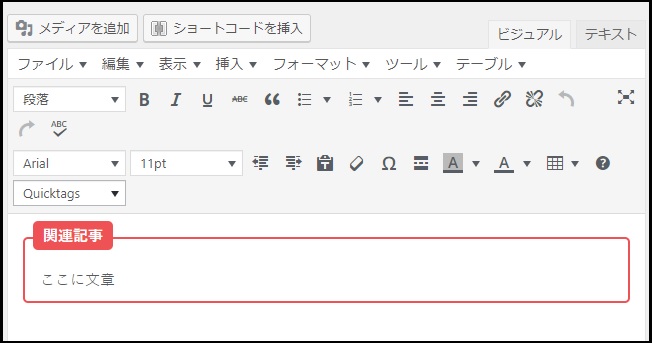
すっごーい、表示されちゃいましたね!ありがたいです。
登録しておくと、テキストにいちいち切り替えなくてもいいので時間短縮できますね!
便利~。
まとめ
おススメのプラグインって最初に入れている割に、全然使いこなせていない私・・・って。
もうそろそろ、入れているプラグインの中で知らないプラグインはなくなってきたかな?
ちゃんと勉強しておかなくちゃ。
ではまた!まみでした。






