画像を並べたい!画像の横に文字を表示させたい!

画像をアップすると、小さめのサイズだと右側が開いちゃいますよね。
画像を並べたり、文字を画像の横に入れたいなぁって思って。
しばらくはまぁいいかって、そのままにしてたんですよね。
やっぱり、画像を並べたいし、文字を入れたい!
ってことで調べたのでご紹介しますね。
目次
table
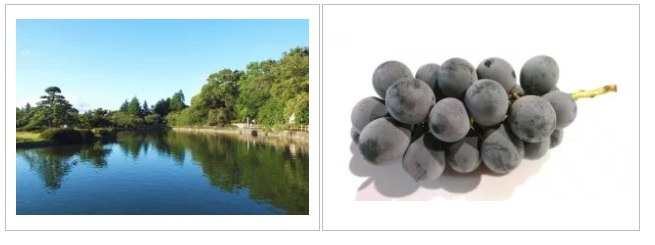
調べていたら、tableを使うと画像を横に並べられるって書いてあって、さっそく試してみました。
<table><tr><td>画像</td><td>画像</td></tr></table>
ビジュアルじゃなくて、テキストの方に入力して、画像のところに実際のコードを貼り付ければOK。

やったー。画像が横に並んだ。って思ったんだけど、枠があったほうが良いときもあるけど、枠があるのがちょっと・・・
というか、書かれてあった記事いくつか見たんだけど、どれも枠なかったんだけどな・・
float
色々調べていたら、枠なしで横に並べる方法見つけました。
これも、ビジュアルじゃなくて、テキストに入力します。
<div style=”float:left; margin: 20px”>
<img src=”画像” />
</div>
<div style=”float:left; margin: 20px”>
<img src=”画像” />
</div>
<div style=”clear: both;”></div>
画像のところには、http://~ を貼り付けてください。


align

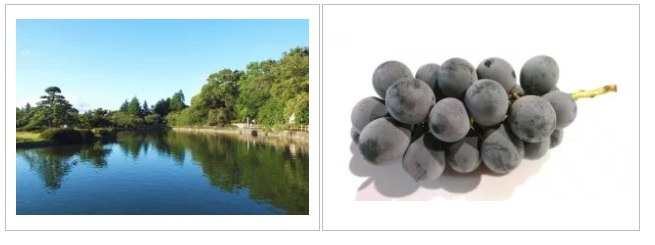
ブドウの画像の横に文字を表示させたい。余白がたくさんあるとそう思いますよね?
やったぁ。表示された!
これもちょっと、コードを触るの苦手だと難しいかも・・
Shortcodes Ultimate
色々調べていたら、Shortcodes Ultimateというプラグインを使えば簡単に、画像も横に並べられるし、画像の横に文字も入れられるって。
プラグインインストール方法は簡単なんだけど、下記の記事のインストール方法で確認してみてください!
そしてこのプラグイン。私は、おススメのプラグインってことで、一番最初に入れていました・・・またこのパターン・・・

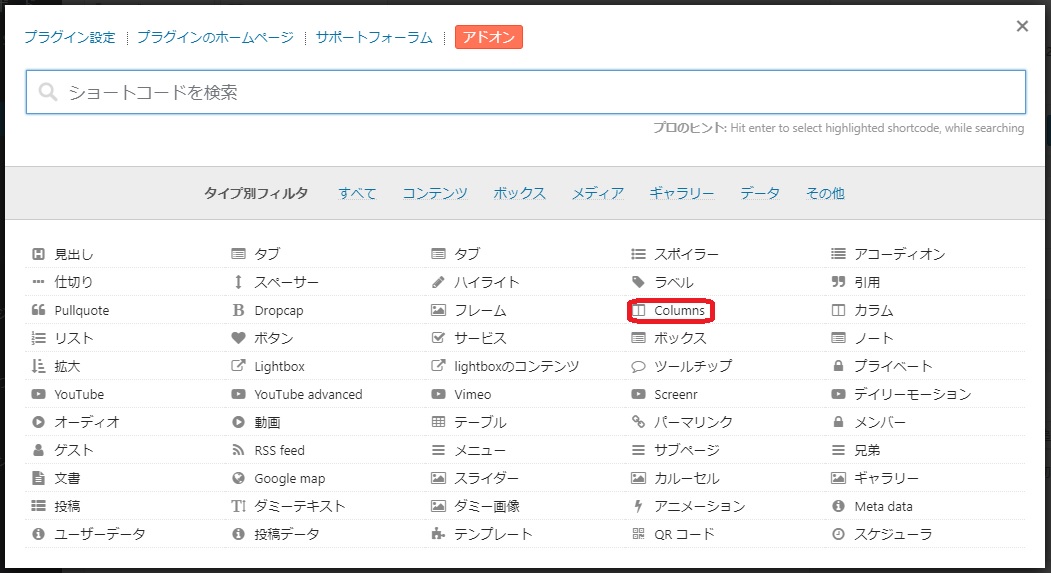
「ショートコードを挿入」をクリックすると、下の画面が出てきます。

「Columns」をクリックします。(Columnsじゃなくて行のこともあるようです。)

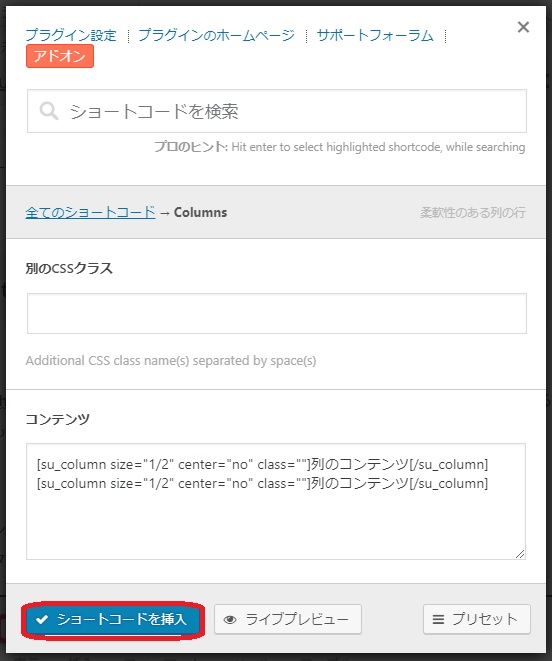
「ショートコード」を挿入をクリックすると、コンテンツの部分が記事に追加されます。
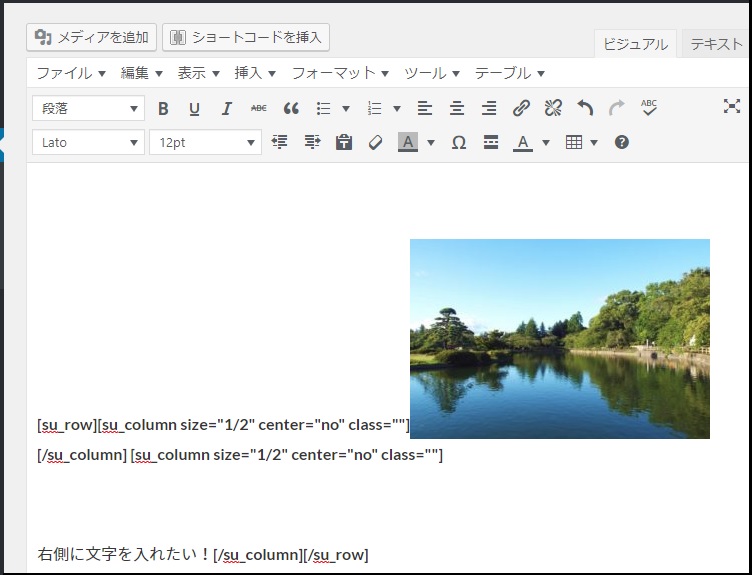
列のコンテンツの部分に、画像や文字を挿入することで、画像を並べたり、画像の横に文字を入れたりできます。

画像の上からじゃなくて、少し下から文字を入れたかったので、エンターで改行してから文字を入れました。

右側に文字を入れたい!
そうすると、こんな感じに表示されます。
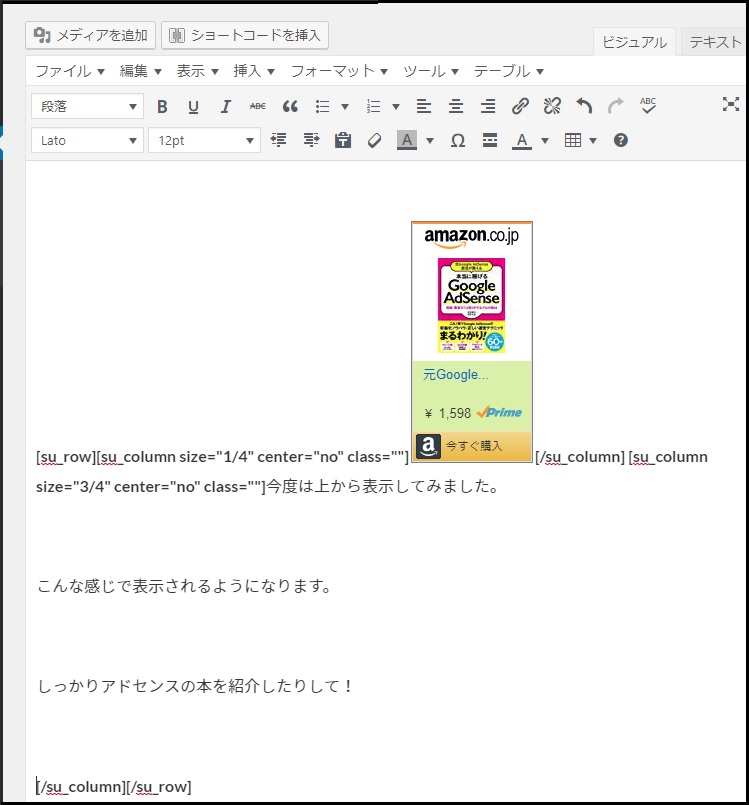
ちなみに、1/2を変えると、幅の調節ができます。

こんな感じで表示されるようになります。
しっかりアドセンスの本を紹介したりして!
どうでしょう?
まとめ
画像を並べたいな。画像の横に文字を表示させたいなって思って、色々調べたけれど、一番最初にプラグイン入れていました・・・
なんだかそのパターンが多いので、入れてるプラグインに何があるのか、どうやって使うのか、調べた方がよさそう・・・
あんまりプラグイン入れると重くなるらしいので、他に入れたいプラグインがあったら、コードで書く方法に切り替えようかな・・・・
ではまた!まみでした。






