ワードプレスのビジュアルからコードを挿入できる方法
2018/12/08

コードを表示できるCrayon Syntax Highlighterってプラグインををみつけてから使用しています。
テキストに切り替えてっコードを貼り付けていたんですが、テキストとビジュアルと切り替えると改行とか崩れたりして結構手間なんです・・・
まぁしょうがないのかなって使っていたんですが、ビジュアルから挿入できる方法を見つけちゃいました。
目次
Crayon Syntax Highlighter
いつもは、「テキスト」に切り替えて「crayon」から挿入してました。
「Crayon Syntax Highlighter」のプラグイン見つけたところにもそう書いてあったし、「テキスト」からしかできないのかなぁって思っていました。
だけど「ビジュアル」から挿入できるんです。
ビジュアルからの挿入方法
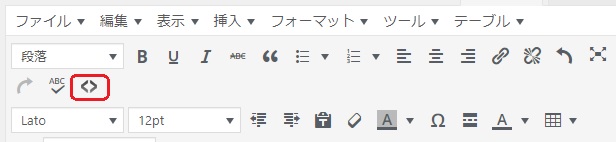
記事を書いていて、上の図の赤枠のマークを間違ってクリックしてしまったんです。
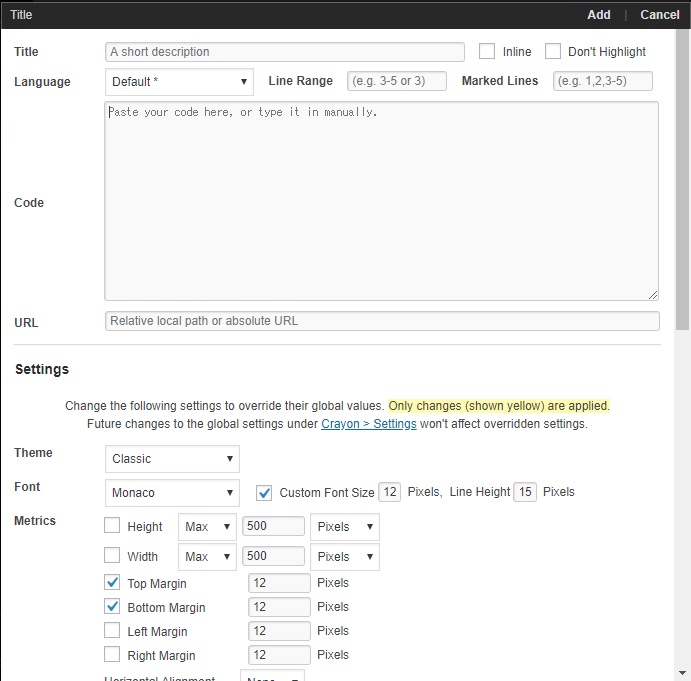
表示されたのは下図の画面!
あれっこれってコードを挿入する画面!
そっかぁ切り替えなくてもできるんだぁ!
ってめちゃめちゃ棚ぼたな感じで見つけちゃいました。
まとめ
ビジュアルとテキストを切り替えないで記事が書けたらいいですね。
テキストをいじると時々おかしなことになってたりします・・・
どこがおかしいのかなぁって一生懸命直すんですが、とっても時間がかかってしまいます。
切り替えないでできるようになったのでとっても嬉しいです!
ではまた!まみでした。