ワードプレスでサイドバーを固定したい

記事を書いていていたら、サイドバーも一緒にスクロールされちゃうんですね。
あんまり長い文章は書いてないけど、それでも書き終わるころにはやっぱり、サイドバーもスクロールされてて、「下書きとして保存」とか「公開」が遠い・・・更新の際にスクロールバー追加されないかなぁ!
話は変わるけど、スクロールバーといえば同じなんだけど、他の人のブログを読んでて、サイドバーが固定されているの見たことあるなぁ!
って思って調べてみました。
目次
サイドバーを固定するには
「Q2W3 Fixed Widget」ってプラグインで固定できる。を発見!
やっぱり、お試しはしないとね。
さっそくインストールし有効化してみました。
プラグインインストール方法は、下記の記事で確認してみてください!

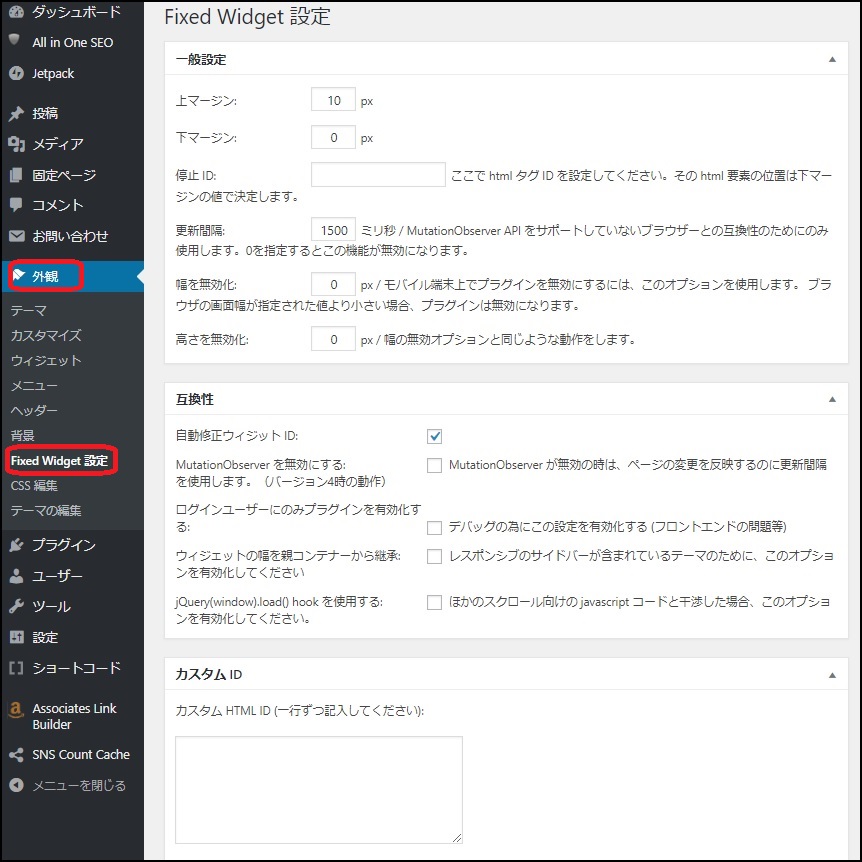
設定画面が「外観」から「Fixed Widget」を選択しクリックで表示されるんですが、ここの設定は初期表示のままでOKです。

「外観」から「ウイジェット」を選択しクリックします。

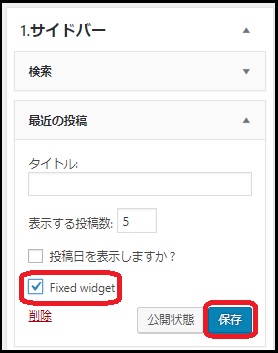
固定させたいコンテンツの「Fixed widget」にチェック欄をクリックして設定終了です。
これで、記事を確認してみてください!
スクロールしてみたら、サイドバーが固定されてついてきますよ!
コンテンツを複数設定することも可能で、ちょっと実験してみたのですが、表示される領域が決まっているみたいなので、やっぱり1つのコンテンツかなぁって感じました。
注意点
「Google Adsense」をご利用なされている方は、「Google Adsense」の広告はポリシー違反になってしまうので、広告を貼る位置には、目を見開いて、十分注意してくださいね!
契約違反で取り消しされてしまったら、悲しいですから。
まとめ
今回の「Q2W3 Fixed Widget」というプラグインで、簡単にサイドバーが固定されました。
ワードプレスには、便利なプラグインがたくさんありますね。他にもたくさんあるんだろうな!
今回のプラグインは、長文の記事を書く時にはいいかもしれません。
私はあんまり長い記事はないので、今のところなくてもいいかも?
というよりも、記事を投稿する時のサイドバー固定の方法が知りたかったんだけど・・・
気長に探してみることにします。
知ってたら教えてくださいね!
ではまた!まみでした。







