テーマの更新で初期設定に戻った!予防策は?

テーマの更新って私はまだ、一度しか経験ないのですが、どのくらいの割合であるのかな?
というか、テーマによっても更新頻度は違うんでしょうけど…
そりゃあそうですよね。作成者が違うんだし。
テーマの更新で、初期設定に戻っちゃうことがあるらしいです。
子テーマを有効化して使うようにしましょう!
目次
子テーマの有効化
一番最初にワードプレスの設定をしていくときに、テーマのインストールもしますよね。親テーマと子テーマと両方。
子テーマを有効化するって、色々調べて知っていたので、子テーマを有効化して使っていました。
私の使っている「giraffe」親テーマと子テーマとあるので、もちろん子テーマを有効化するんですけど、テーマによっては、親テーマしかないテーマもあるらしく。
それに、子テーマがあっても、初期設定ではスタイルシートしかないんです。あっ「giraffe」の場合です。
親テーマの編集したら、更新の時に初期設定に戻るよって情報を知らなかったので、子テーマにないファイルは親テーマを編集したよなぁ・・・
それに、そうやって紹介している記事がたくさんあったし・・・
あっだけど、記事下のプロフィールを非表示は、親テーマから削除しないと消せないからOK。次回テーマの更新の時にまたprofile1とprofile2を全削除すればいいってことだよね。仕様が変わって、削除しなくてもOKになってるかも?
他に何かしたような気も・・・あっ画像の送信されないようにした!それから・・・
親テーマと子テーマ
子テーマって、親テーマの設定を受け継いで、カスタマイズしたいところを保持してくれているんです。
親テーマ
基本のデザインや機能を持っている
子テーマ
カスタマイズ専用
ブログが表示されるときには、親テーマの情報を先に読み込んで、次に子テーマの情報を上書きして表示させるんです。
つまり、子テーマの情報が優先されるってことなんです。
テーマの更新って親テーマが更新されるんです。
ああ、だから初期設定に戻るんですね。納得。
というわけで、子テーマの重要性を分かってもらえたんじゃないかと思います!
親テーマにないファイルを作成
そもそも、子テーマがない場合は、フォルダとか作成しないといけないみたいなので、少し勉強してまた別の記事にします。
今回は、giraffeのように子テーマは存在するけど、編集したいファイルがない場合についてです。
ファイル転送ソフトを使用するので、下記の記事を参考にしてください!
あと、作業前にはバックアップを取っておくようにしましょう!
サーバーからファイルをダウンロード
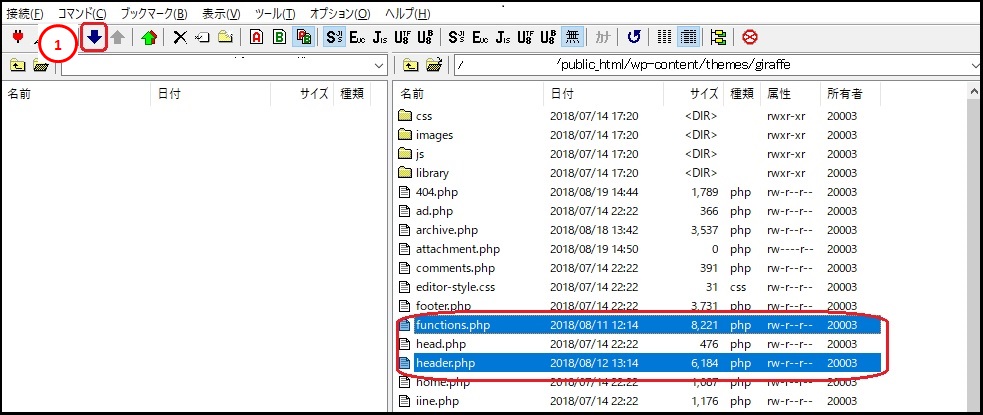
サーバーにアクセスして、編集したいファイルを親テーマからダウンロードします。
ファイルの場所は、「public_html」→「wp-content」→「themes」→「giraffe(ご自身の親テーマ)」です。

私は「header.php」と「functions.php」を編集したいのでダウンロードししてきました。
一つずつダウンロードでももちろんできるのですが、「header.php」をクリックして、Ctrl(コントロールキー)を押したまま「functions.php」をクリックすると、上の図のように2つ同時に選択できます。
①をクリックでダウンロード完了!
次は子テーマにアップロードします。
子テーマへファイルをアップロード
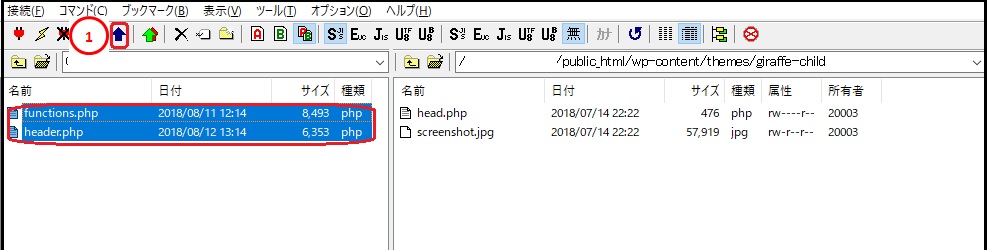
ファイルの場所は、「public_html」→「wp-content」→「themes」→「giraffe-child(ご自身の子テーマ)」です。

該当ファイルを選択して、①をクリックでアップロードできました!
なんですが、ここで問題発生!
「functions.php」をアップロードすると、ブログが表示されなくなりました・・・
私だけの問題なのか、giraffeの問題なのかわからないですが・・・
「functions.php」を削除すると、表示されたので、「functions.php」は子テーマには追加できないようです。覚えておかなくちゃ!
子テーマを編集してカスタマイズ
親テーマから編集したいファイルをコピーしてきたので、後は編集するだけです。
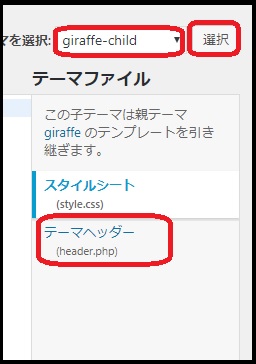
「外観」から「テーマの編集」で子テーマを選びます。

「header.php」が追加されています!
ここを編集すれば、更新も怖くない!
テーマの更新があったら
テーマの更新があったら、今回と同じように、親テーマからファイルをダウンロードしてきて、ご自身のカスタマイズした部分を加えてから、子テーマにアップロードしましょう。
そうしないと、せっかくの更新が反映しないようですので。
まとめ
このブログを書いていて良かったなぁって思います。
記事にしようと思うと、色々調べて詳しくなるし、自分でも試してみるので、その上で、このプラグインにしようとか選べるんです。
書いている内容が古いとかそういうこともあるんだろうけど、書いてあることがすべて正しいというわけじゃないんだなぁって思います。
間違っているとかじゃなくて、それ以上知らないってことなんです。
知っておいて良かったな。知れてよかったって思ったことは、どんどん紹介していきます!
ではまた!まみでした。







