Google Search Console レスポンスコード403?

Google Search Consoleにクロールエラーが・・・
アクセスが拒否されましたってこんな画面が・・・

ログイン画面だから、パスワードないと入れないし・・・
だから拒否されてOKなんだけど・・・
レスポンスコード403って何?
ということで、修正方法を調べました!
スポンサーリンク
目次
403エラー
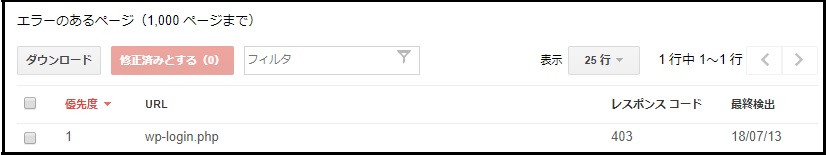
403エラーって閲覧禁止を意味するコードなんだそうで、管理者にしかアクセス権限がないので、アクセスが拒否されたことを示すって。
まぁ、その通りですよね。ログインページだし・・・
クロールされなくていいので、拒否設定をしておきましょう!
robots.txt
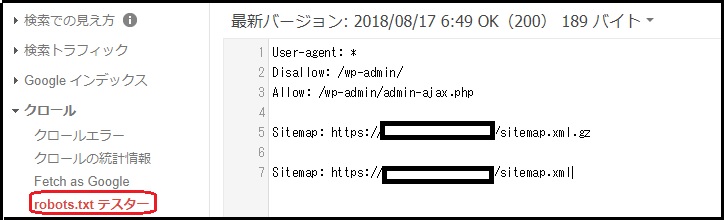
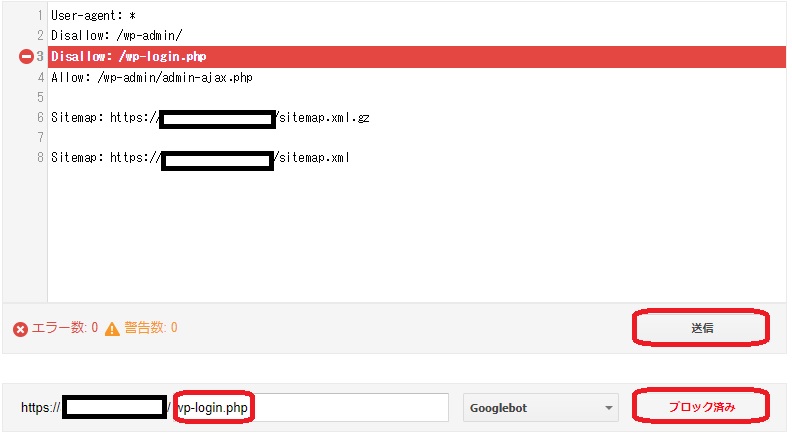
サーチコンソールの「クロール」をクリックして、「robots.txtテスター」をクリックすると、下のような画面が出てきます。

黒枠で囲ってある部分は、ブログのアドレスが表示されています。
5行目と7行目のどちらかしか表示がない場合もあります。
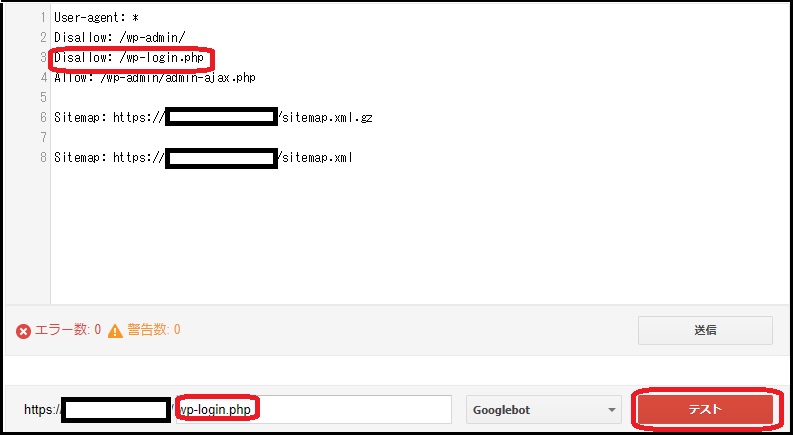
Disallowが拒否、Allowが許可なので、Disallowにwp-login.phpを追加します。

Disallow: /wp-admin/を改行して、その次にDisallow: /wp-login.phpを追加し、URLにwp-login.phpを入力して「テスト」をクリック。

ブロックされた部分が赤くなり、表示が「ブロック済み」になればOK。
すぐ上の送信をクリックすると、下の画面が表示されます。

更新されたコードのダウンロード
1から順番に作業していきましょう!
1「ダウンロード」をクリックすると、robots.txtがダウンロードされるので、サーバーにファイルをアップロードします。
アップロード先は、「ブログURL」の「public_html」内です。
ちなみに、私はFFFTPを使っています。
ファイル転送については下記の記事をどうぞ!
アップロードされたバージョンを確認
2「アップロードされたバージョンを確認」をクリックすると、robots.txtの内容が表示されるので、書き換えた内容が反映されているか確認しましょう!
Disallow: /wp-login.phpが追加されていなかったら、アップロード先が間違っています。
アップロード先を確認し、再度robots.txtをアップロードしなおして、確認してみてください。
Googleに更新をリクエスト
3「送信」をクリックして、robots.txtが更新されたことを通知しておきましょう。
念のため、再度「robots.txtテスター」で、現在の情報を確認しておくと、安心ですね。
Fetch as Google
Fetch as Googleを使って、Googleでの表示方法を確認してみましょう。

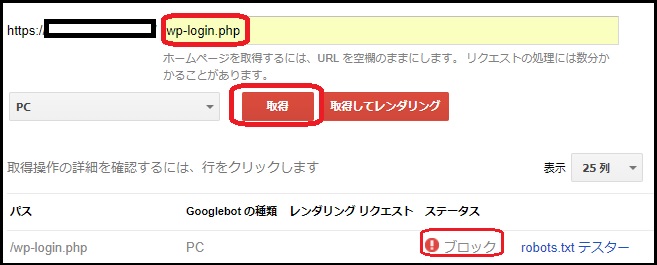
「クロール」から「Fetch as Google」をクリックし、wp-login.phpを入力して、取得をクリックします。
ブロックされていれば修正完了です!
クロールエラーはそのまま放置でもOKですが、気になるようなら、修正済みにしておきましょう。
まとめ
サーチコンソールのエラーにはいろいろな種類があるようで、その都度調べながら対処している状況です。
重要なエラーでなければ、急ぎの対応じゃなくても大丈夫なようですが、やっぱり気になりますよね。
その都度対処するよう心掛けたいなと思っています。
それではまた!まみでした。







