記事に画像や見出しを入れたい!

特に、ワードプレスを立ち上げたばかりの頃って、記事を書こうと思って書き始めても、やりたいことがあるのに、どうやってやるのかわからないんです。
その内慣れるんだろうけど、慣れるまでが覚えることいっぱいで・・・
リンクを貼ったり、画像を入れたりしたい!
というわけで今回は、投稿方法の第二段です!
目次
見出し
見出し1は記事タイトルに使われるので、見出し2から使用します。
見出しってただの装飾じゃなくて、ちゃんと順番に使用して、キーワードを含めることで、SEO効果があるんだって!

見出しを書いてからでも、書く前でもどちらでもOKです。
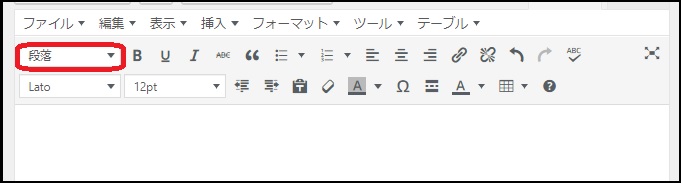
上の図は見出しを書く前です。
見出しを入れたいところにカーソルをあわせて、「段落」をクリックします。

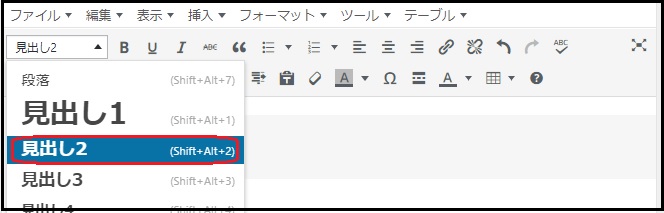
入れたい見出しをクリックすると、見出しの出来上がり!
簡単でしたね!
次は、リンクを貼ってみましょう!
リンクの貼り方

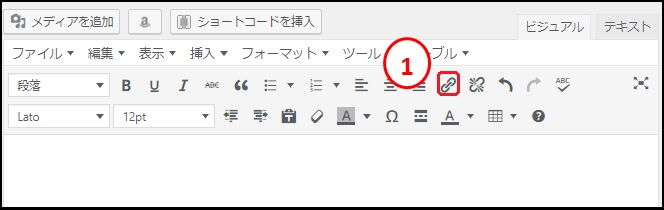
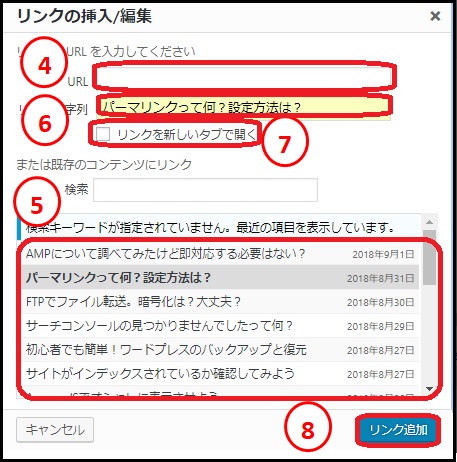
まず①をクリックします。

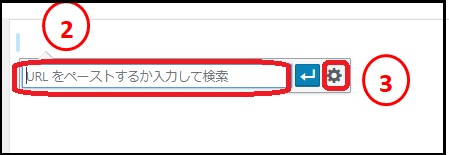
②に直接URLを入力or貼り付けでもOKですが、これだとURLが直接表示されるんです。
テキスト(文字)にリンクを貼りたいので、③をクリックします。

参照サイト等の外部のリンクを貼る場合は、④に直接URLを貼り付けましょう。
内部のURLなら⑤から選択できます。直接貼り付けでももちろんOKです。
⑥の「リンク文字列」にリンクさせたい文字を入力します。
⑦にチェックを入れると、リンク先が新しいタブで開きます。
設定が終われば「リンク追加」で終了です!
お次は画像を入れてみましょう!
画像を入れよう!
画像の挿入方法は2種類あるので、どちらでもお好きな方をどうぞ!
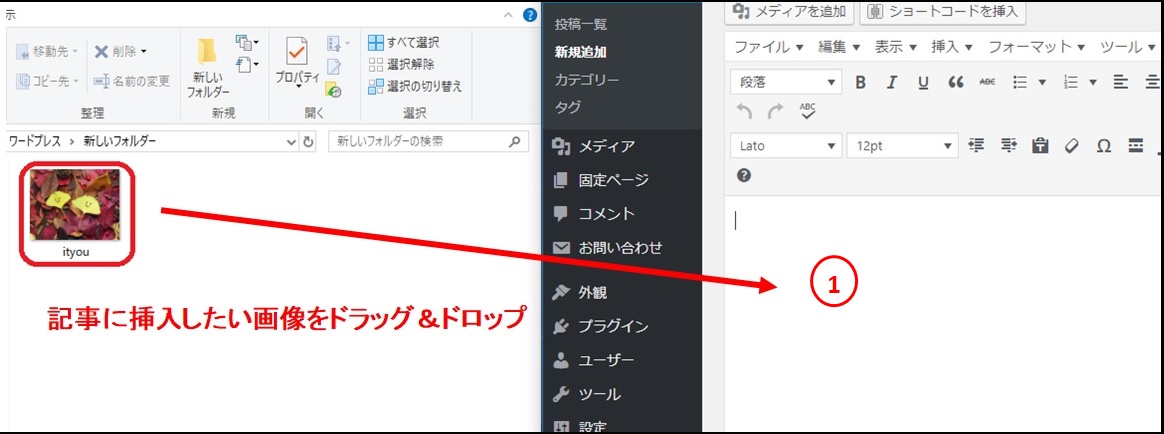
画像を直接ドラッグ&ドロップで挿入

ワードプレスの画像を入れたいところにカーソルをあわせておきます。
画像をクリックしたまま、①で放しましょう。

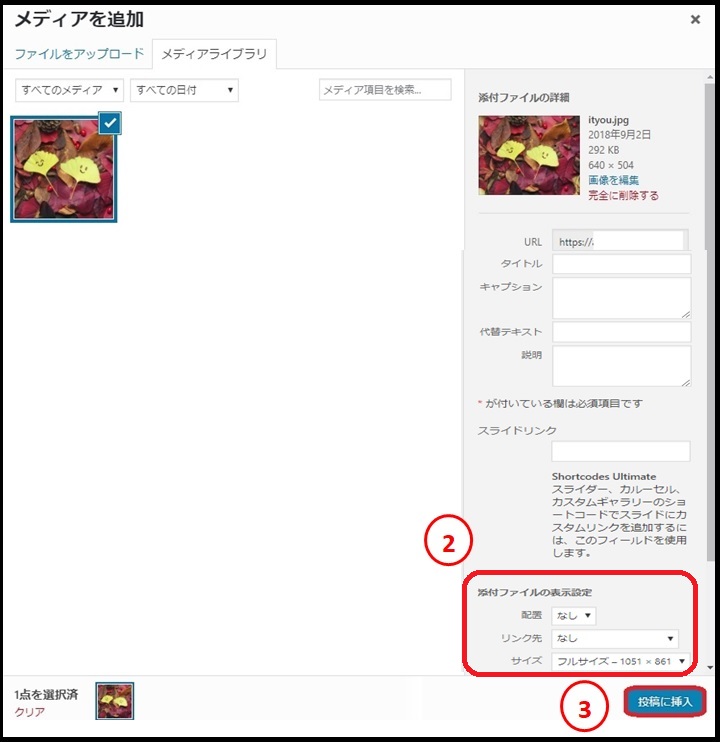
②「添付ファイルの表示設定」の「サイズ」で画像の大きさが設定できるので、サイズを設定して③「投稿に挿入」をクリックで、画像が挿入されました!
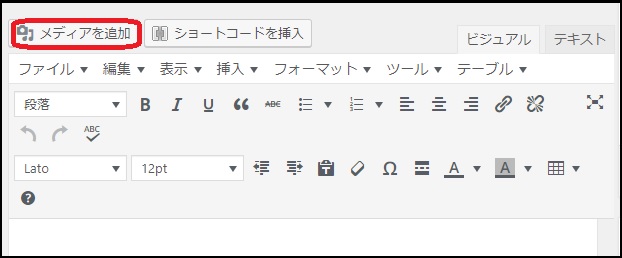
メディアを追加から

画像を挿入したいところにカーソルを合わせておき、「メディアを追加」をクリックします。
あとは、画像を直接ドラッグ&ドロップの手順とおなじです!
画像があると、断然見栄えが違いますよ。
カテゴリーとタグ
あとは、記事を分類してくれるカテゴリーとタグの設定です。
カテゴリー

私はカテゴリーを「ワードプレス」しか作っていないです。
カテゴリーをいくつか分けている場合は、ここで、チェックを付け替えてください。

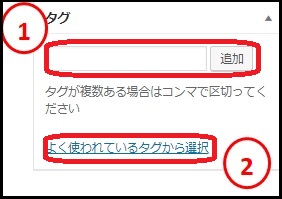
私はカテゴリーは1つだけど、ここでタグをつけています。
①つけたいタグ名を入力して追加。
または、②をクリックすると今までつけたタグでよく使われているタグが表示されるので、そこから選びます。
アイキャッチ画像
アイキャッチ画像を設定します!

あとは、画像を直接ドラッグ&ドロップと同じなのですが、もう一つ別の挿入方法があるので、そちらをご紹介しますね。

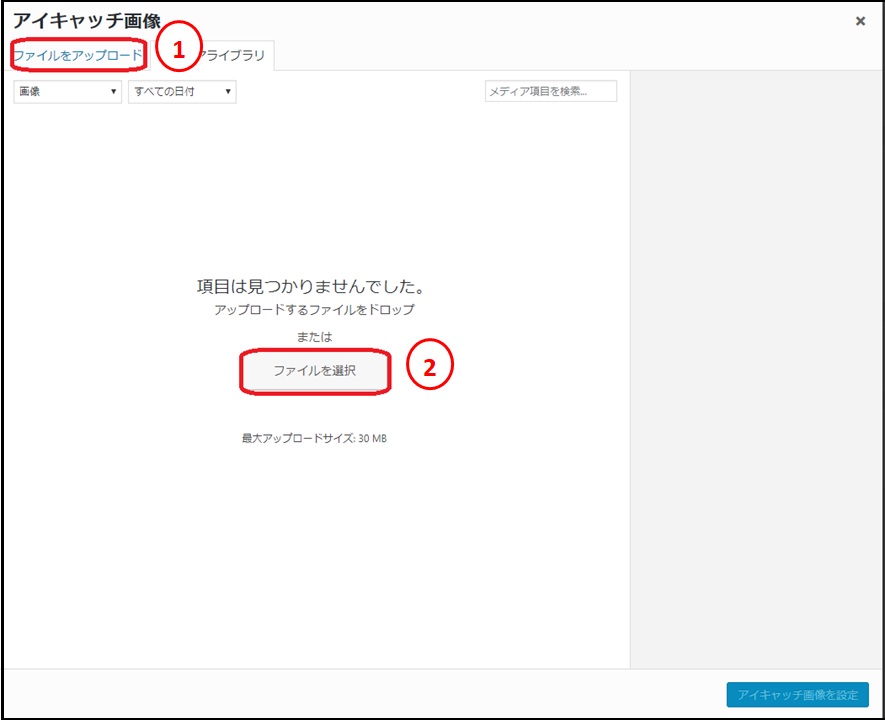
「アイキャッチ画像を設定」をクリックして、現在は上の画面になっていますか?
今までに、画像をアップしたことがあれば、②「ファイルを選択」が表示されていないので、①「ファイルをアップロード」をクリックしましょう。
上と同じ画面になったら、②「ファイルを選択」をクリックします。

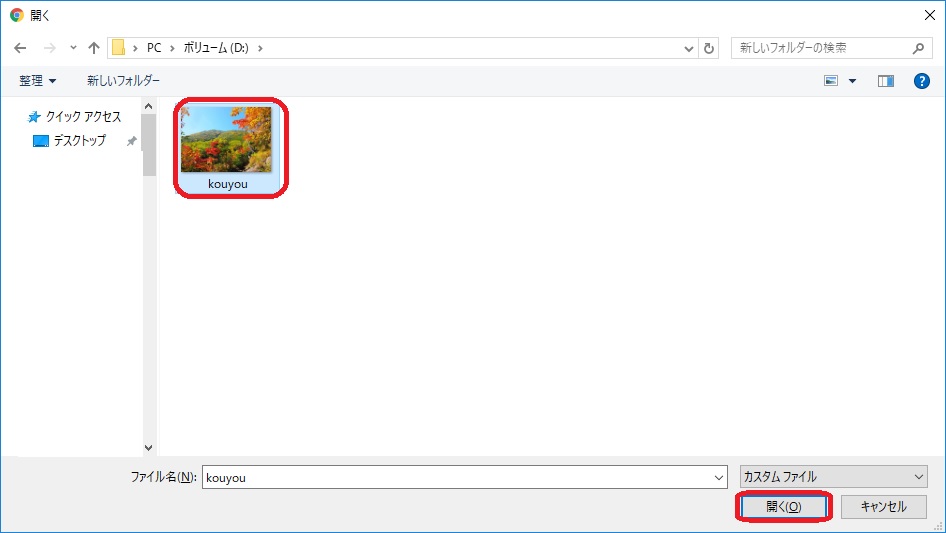
画像を保存しているフォルダを探して、アップしたい画像をクリックしたら、「開く」をクリックします。

「アイキャッチ画像を設定」をクリックすると設定は終了です!
まとめ
今日は少し詰め込みすぎたでしょうか?
一つの記事を作成するだけで、色々やりたいのにわからないこと、結構あったりしますよね。
少しずつ慣れて、その内スピードアップしていきましょう!
ではまた!まみでした。







