404エラーページをデザインしよう!簡単な作り方

サーチコンソールで、クロールエラーの修正とかってどうやってするんだろうって、調べていたんです。
私の場合、だいたいは、記事を削除したりとかで、存在しない記事が出ていることがほとんどで、404エラーってやつなんです。
404エラーは、修正済にしておいて、放置しておけば、その内検索結果にあがらなくなるって書いてあるところがほとんど。
だから、気にしていなかったんだけど・・・
スポンサーリンク
目次
404エラー
ページが存在していない時に、表示されるのが404エラー。
原因はリンク切れ等でページが存在しないためです。
なんか、410エラーページとかソフト404ページとかいうのもあるらしい・・・
ソフト404ページは放置してはいけないんだとか。
今のところ、ソフト404エラーページは発生していないので、実際に対処しないといけない時に考えようかな。
というか、今は、410エラーページとかソフト404ページとかのお勉強、できそうにない・・・
頭パンクしそう・・・
404エラーページをアレンジ
調べものとかしていて、検索すると、ページがありません。とかってページ見たことありますよね?
私も何度か見たことあるなぁ。そのページが404エラーページみたいなんだけど。
404エラーについて調べていたら、その404エラーページって画像入れたり、リンクを張ったり、カスタマイズできるらしいんです。
404エラーページをカスタマイズするメリット
「トップページ」等へのリンクがあることで、クロールがエラーページを訪問した時に、リンクから他のページへ行けるってメリットもあるって。
あと、実際に訪問してくれたユーザーにもやさしいですよね。
デフォルトの味気ない404エラーページだと、即閉じてしまいますけど。(確かに、私も閉じてる。)
画像とかあったら、ちょっと気になって、他のページを見てみるかも?
ということで、実際にカスタマイズしちゃいました。
404エラーページをカスタマイズ
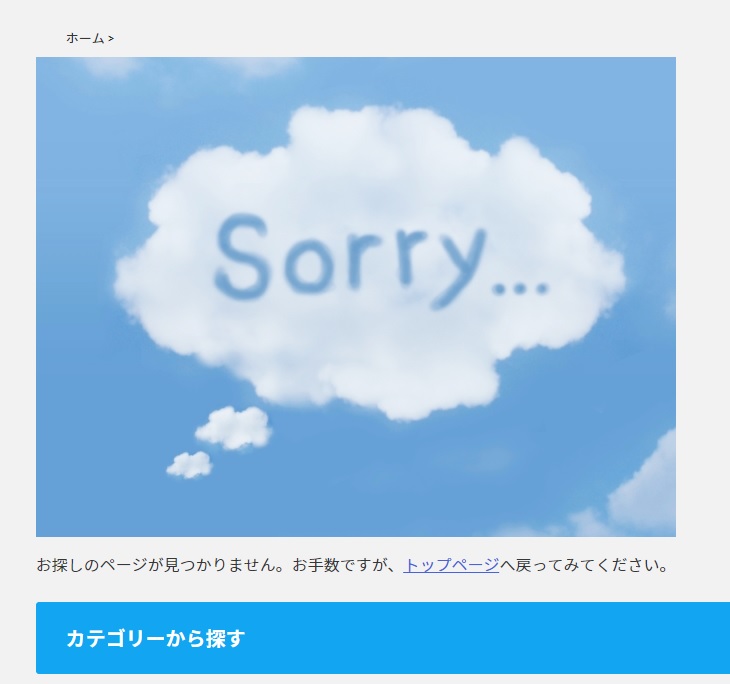
まずは、「投稿」を選択して、「新規追加」で、普通に記事を書く時のように、画像とリンクをいれましょう。

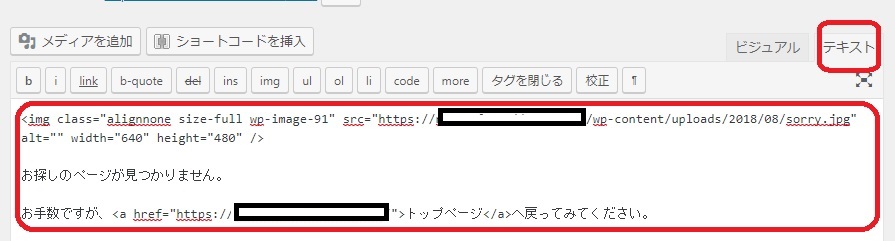
テキストを選択してコピーをしたら、「外観」を選択し、「テーマの編集」を選択、「404.php」の該当箇所を書き換えましょう。

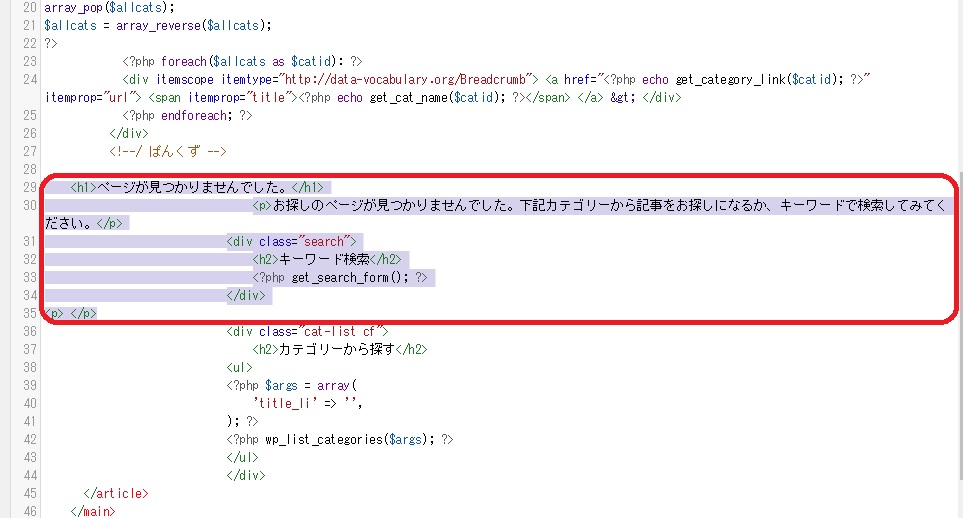
私は、赤枠で囲ってある部分に先程コピーした部分を貼り付けました。
このままだと、文字の位置がおかしいので、文字の前後に<p></p>を書き加えてくださいね。
私の場合だとこんな感じです。
<p>お探しのページが見つかりません。お手数ですが、<a href=”https://お使いのドメイン名”>トップページ</a>へ戻ってみてください。</p>

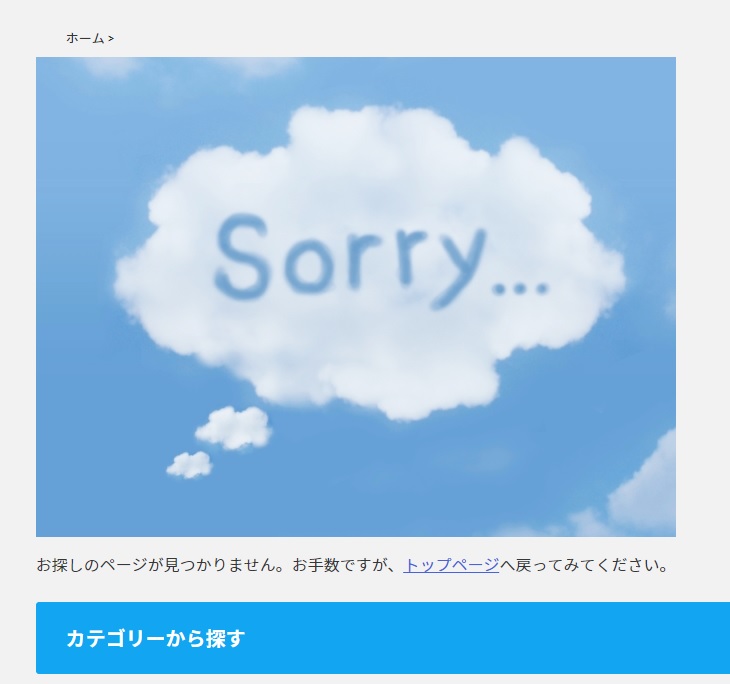
私の場合は404エラーはこんな感じで表示されるようになりました!
まとめ
404エラーの味気ないエラーページから、ちょっとおしゃれに変身!
遊び心も必要ですよね。
なんでも楽しまなくっちゃ。
ではまた!まみでした。






