ワードプレスで蛍光マーカーを引こう!

記事を書いていて、蛍光マーカーで下線を引きたいなぁって思っていたんです。
こんなアンダーライン
ずっとこっちを使用していたんですけど、やっぱり、使ってみたいなって思って調べてみたので、ご紹介しますね。
目次
CSSとHTMLを使用
蛍光マーカーで下線を引くには、CSSとHTMLのコードを使用するみたいです。
ELEPHANTってテーマだと、自分でコードを触らなくても、標準で使用できるんだって!
テーマを何にしようか悩んでいるなら、ELEPHANTがいいかもしれませんね。
囲み枠とか吹き出しとかも自分でコードを追加しなくても、標準で使用できるようです。
ELEPHANTじゃない方は、囲み枠のコードの設定は下記の記事でどうぞ!
CSSにコードを追加
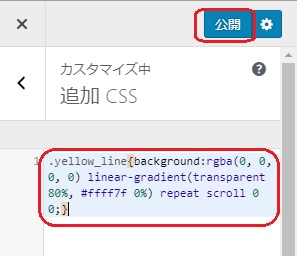
まずは、追加CSSに下記のコードを追加します。
.yellow_line{background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #ffff7f 0%) repeat scroll 0 0;}
色や太さは変更できるので、お好みでどうぞ。
一つだけじゃなくて、何種類かの色を使い分けるのであれば、名前「yellow」のところを変えて、追加すればいいかな。
「transparent 」のあとの数字を変えると、太さが変えられます。数字が大きくなると、ラインが細くなります。
「#ffff7f」の部分を変えると色が変更できます。
使いたい色や太さをが決まったら、さっそくコードを追加しましょう。
AddQuiktagに登録
追加CSSにコードを追加したので、記事で下記のコードを呼び出すだけでアンダーラインが引けるようになります。
<strong class="yellow_line">マーカーを引く</strong>
マーカーを引く
「strong」を使うと、上のように「マーカーを引く」って部分が太字になるのですが、太字にしたくない場合は下記のコードになります。
<span class="yellow_line">マーカーを引く</span>
マーカーを引く
毎回テキストに貼り付けてってやっぱり大変なので、AddQuiktagに登録しちゃいましょう!
登録方法は下記の記事をどうぞ!
まとめ
蛍光マーカーでラインが引けるようになりました!
記事が見やすくなるように色々工夫しなくちゃですね。
ではまた!まみでした。