スクロールすると文字や画像が動くようにしたい!

他の人のブログを見ていたら、スクロールした時に蛍光マーカーが引かれるようなブログがあって、どうやってやるんだろうって思ってました。
一生懸命蛍光マーカーの引き方で探してみたけど見つからず・・・
別件でShortcodes Ultimateのことについて調べていたら、あっアニメーション使ってたんだって思いました。
目次
Shortcodes Ultimate
Shortcodes Ultimateって以前に画像を横に並べたいなぁって記事でご紹介しました。
プラグインのインストール
Shortcodes Ultimateのインストールがまだだったらインストールして有効化しておいてくださいね!
私は既にインストールしてあるので、インストール方法はご紹介できないので、プラグインのインストール方法については、下記の記事を参考にしてくださいね。
プラグインの名前をShortcodes Ultimateに変えるだけで、インストール方法は同じですので!
アニメーションを使ってみよう
では実際にアニメーションを使ってみましょう!
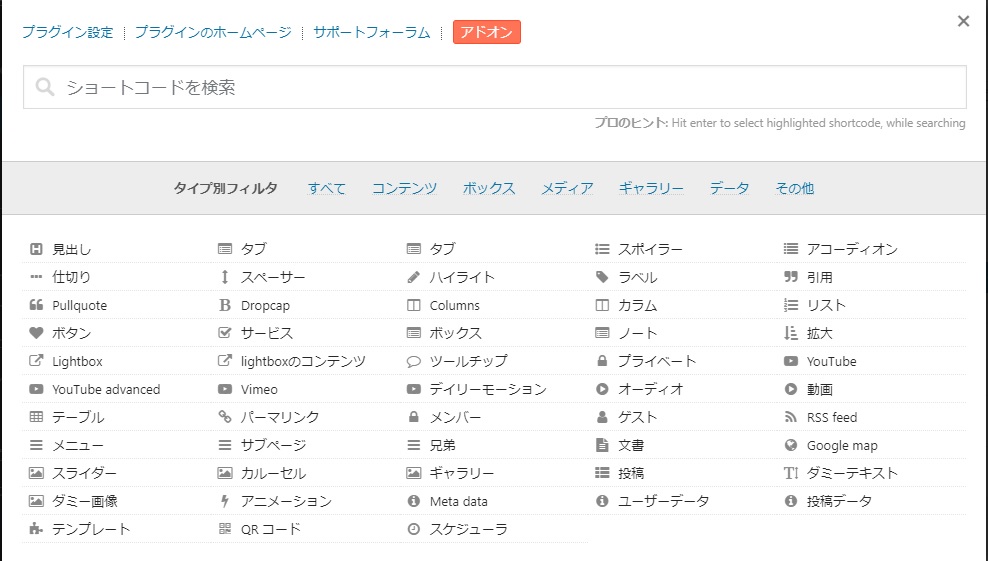
「ショートコード挿入」から「アニメーション」を選びます。
アニメーション
アニメーションの種類がたくさんあるみたいです。
とりあえず初期設定のままにしました。色々試して好みのものを選ぶと良いですね!
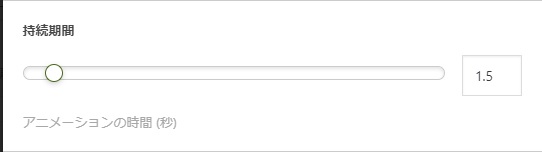
持続期間
アニメーションの持続期間が調節できます。長すぎても短すぎても面白くないので、ちょうどいい長さが良いんだけど、試行錯誤しないとですね。
1.5ぐらいがいいのかな?
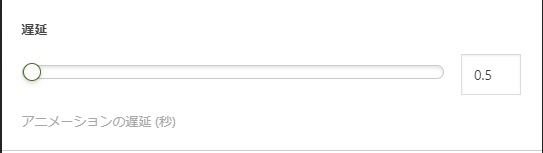
遅延
スクロールされてからどのくらいで表示させるか調節できます。
あんまり遅いとスクロールされてしまって気が付かないので0.5ぐらいがいいのかな?
ショートコードの挿入
あとは「ショートコードを挿入」をクリックでショートコードが挿入されます。
「アニメーションコンテンツ」の部分に文字や画像を入れると動きますよ!
できあがり例
↓
マーカーを引く
あっ文字が動いた!
だけど、私が探していたのは、文字は動かず、マーカーが引かれるんだったんだけど・・
ちょっとだけ近づいたかも?
まとめ
アニメーションを効果的に使えると楽しいブログになりそうですね!
色々試してお好きなアニメーションを使ってみてくださいね!