サイトマップがプラグインで簡単に作成できる!
2018/12/08

サイトマップってブログを見に来てくれた人が、迷子にならないようにするためのものなんです。
探しているページを見つけやすくしてくれるんですね。
興味があるページが見つけられたら、他のページも読んでくれるかもしれませんね。
自分でサイトマップを作るのは大変だけど、プラグインでサイトマップが作れるので、ご紹介しますね!
PS Auto Sitemap
プラグインPS Auto Sitemapをインストールして有効化しておいてくださいね!
関連記事

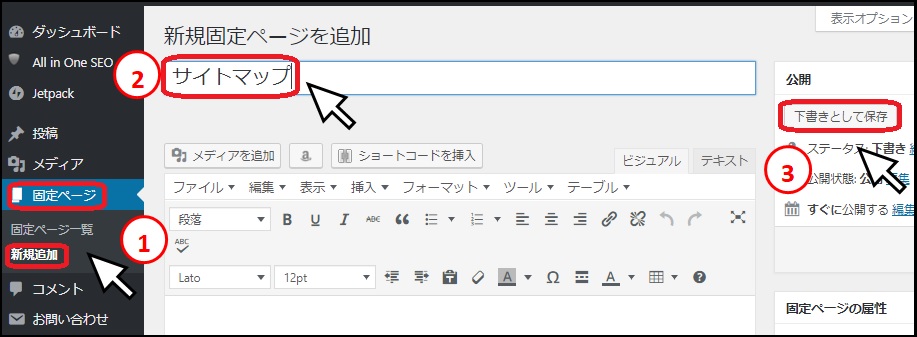
①「固定ページ」の「新規追加」をクリックして、作成していきます。
②「サイトマップ」と入力し、③「下書きとして保存」をクリックします。

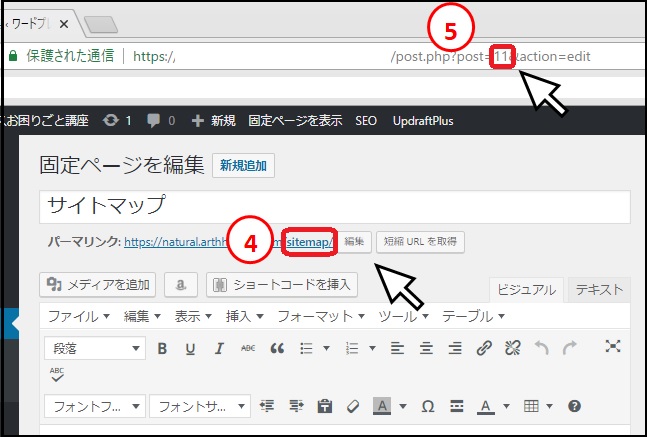
④パーマリンクを設定しておきましょう。
⑤の数字を覚えておきましょう。私の場合は「11」ですが、人によって違います。

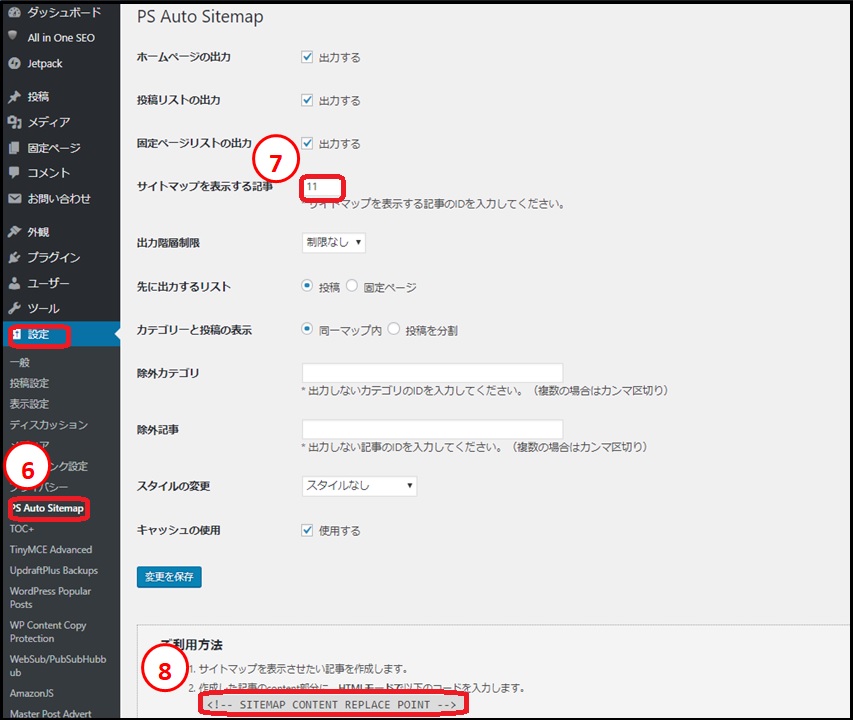
⑥「設定」の「PS Auto Sitemap」をクリックして、⑦「サイトマップを表示する記事」で先程の数字を入力します。私の場合は「11」です。
⑧の<!– ~ の部分をコピーします。

⑨「固定ページ一覧」から作成中の「サイトマップ」を選んで、⑩テキストに切り替えて、先ほどコピーした<!– ~ を⑪に貼り付けましょう。
「公開」をクリックすれば、サイトマップの出来上がりです。
自動的にメニューに表示されるテーマもあるようですが、メニューの設定が必要なテーマもあります。
メニューについては別記事にしますので、今回はこれで終了です!
まとめ
サイトマップって簡単に設定できましたね!
色々便利なプラグインがあるなぁって思います。
あんまり入れると重くなっちゃうらしいので、色々と試して、厳選していかなくっちゃ!
ではまた!まみでした。