Associates Link Builederをおしゃれにカスタマイズ

以前にご紹介したAmazonJSですが、Amazon Associates Link BuilederってプラグインをAmazonがおススメしてます。ってそのまま調べていなかったですね。
今回は、Associates Link Builederについて調べたのでご紹介しますね。
目次
Amazon Associates Link Buileder
Amazon Associates Link Builederをインストールして有効化しておいてくださいね!
さっそく設定を行っていきましょう。

「Associates Link Buileder」から「Settings」をクリックします。

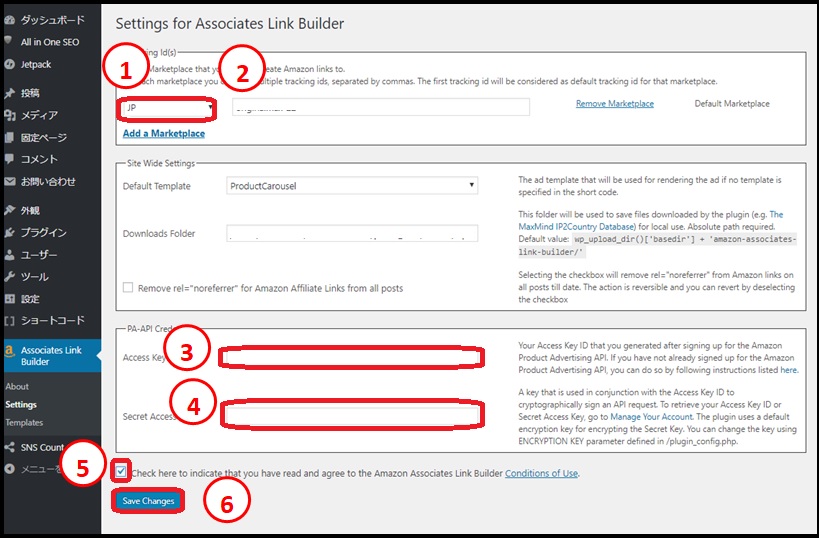
①で「JP」(日本)を選択して、②に「アソシエイトID」を入力します。
③に「アクセスキー」、④に「シークレット」を入力します。
⑤にチェックをつけて、⑥「Save Canges」をクリックして設定終了です。
初期表示

紹介したい商品を赤枠に入力して探してみましょう!「Search」で商品を探してくれます。

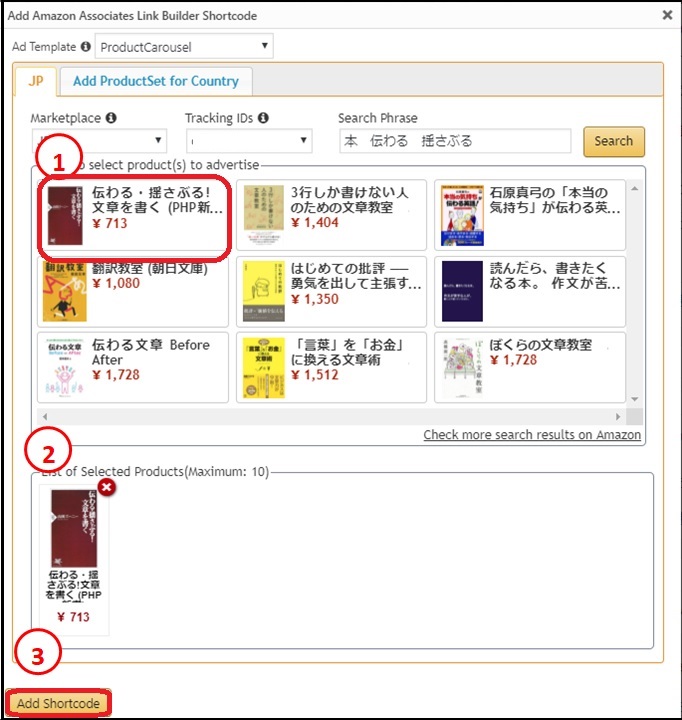
①で紹介したい商品をクリックすると、②に商品が表示されます。
OKなら③「Add Shortcode」をクリックで設定は終了です。

表示させてみるとこんな感じです。
枠もなくて、タイトルにはh2タグを使っているようで、デザイン的にはちょと微妙かも?
デザインをカスタマイズ
ちょっと難しいかなと思ったんですが、デザインの変更に挑戦しました。

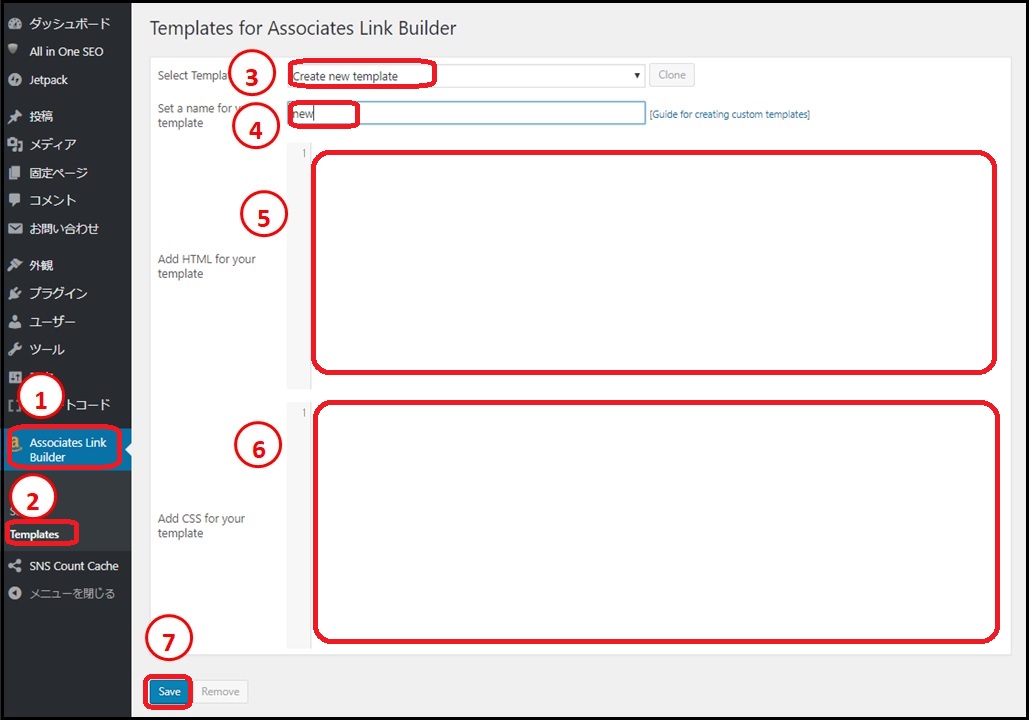
①「Associates Link Buileder」から②「Settings」をクリックします。
③「Create new template」を選択して④自分でわかりやすい名称にしておきます。私は「new」にしました。
⑤に下記のコードを貼り付けます。
{{#Items}}
<div class=”az-item”>
{{#Item}}
{{#aalb}}
<a href=”{{DetailPageURL}}” target=”_blank”>
<p class=”img”><img src=”{{LargeImageURL}}”></p>
<div class=”info”>
<p>{{Title}}</p>
<ul>
{{#InStock}}
{{#Saving}}
<li>参考価格:{{StrikePrice}}</li>
{{/Saving}}
<li>価格:<span class=”price”>{{CurrentPrice}}</span>{{#Prime}}<img width=”52″ height=”13″ src=”https://natural.arthhuman.com/wp-content/uploads/2018/09/prime.jpg”>{{/Prime}}</li>
{{/InStock}}
{{#By}}
<li>メーカー:{{By}}</li>
{{/By}}
{{#Merchant}}
<li>販売者:{{Merchant}}</li>
{{/Merchant}}
</ul>
</div>
{{/aalb}}
{{/Item}}
</a>
</div>
{{/Items}}
※プライムの画像は用意する必要があります。
⑥に下記のコードを貼り付けます。
div.az-item{
transition:all 0.15s ease;
border:1px solid #ddd;
margin-bottom:20px;
}
div.az-item a{
padding:10px;
display:block;
}
div.az-item a:before,
div.az-item a:after{
content:””;
display:table;
}
div.az-item a:after{
clear:both;
}
div.az-item a p.img{
width:21%;
float:left;
text-align:center;
}
div.az-item a p.img img{
width:auto;
height:auto;
}
div.az-item a div.info{
width:76%;
float:right;
overflow:hidden;
}
div.az-item a div.info p{
margin-bottom:5px;
text-decoration:underline;
}
div.az-item a div.info :not(p){
color:#333;
text-decoration:none;
}
div.az-item a div.info ul{
font-size:0.8rem;
}
div.az-item a div.info ul li span.price{
margin-right:5px;
display:inline-block;
color:#900;
font-size:1rem;
}
div.az-item a:hover div.info p{
text-decoration:none;
}
div.az-item:hover{
border:1px solid #387922;
}
@media screen and (max-width:540px){
div.az-item a div.info p{
font-size:0.7rem;
}
div.az-item a div.info ul{
font-size:0.7rem;
}
div.az-item a div.info ul li span.price{
font-size:0.75rem;
}
}
⑦「Save」をクリックして設定は終了です。
あとは、どう表示されるか確認です!
[amazon_link asins=’4569617360′ template=’Original’ store=’originalmax-22′ marketplace=’JP’ link_id=’33993055-b346-11e8-8803-1398637cb731′]
まとめ
コードを使うのはちょっと難しいかなぁ。
これからは、こっちを使おうかなぁ。
AmazonJSは随分更新されてないみたいだし、見た目も変わらないぐらいカスタマイズできたし!
ではまた!まみでした。







