AmazonJSでオシャレに表示させよう

amazonアソシエイトのバナーってなんだか、あんまりパッとしませんよね。
というか、知らなかったから、何とも思っていなかったんだけど。
AmazonJSってプラグインを教えてもらったら、とってもおしゃれだたんですよね。
目次
プラグインインストール方法
そういえば、プラグインのインストール方法ってご紹介していなかったですね。
いつも、インストールして有効化しておいてくださいねって・・・不親切ですね・・・・
今日はプラグインのインストール方法からご説明を!

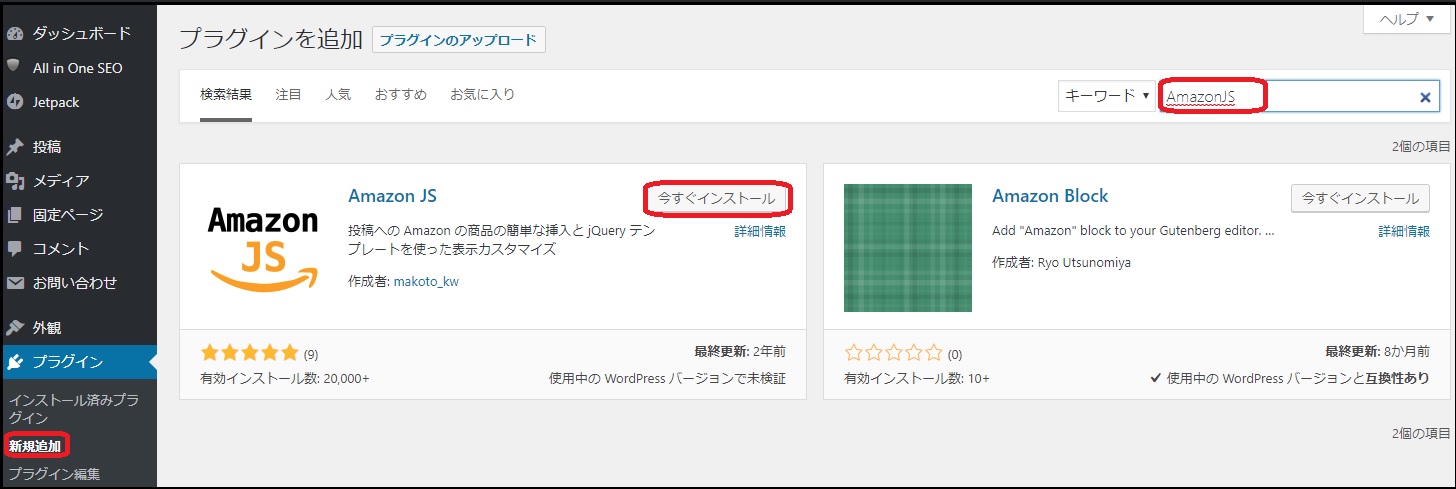
”プラグイン”の”新規追加”をクリックして、”キーワード”にインストールしたいプラグイン名を入力します。
今回はAmazonJSですね。
そうすると、該当のプラグインが表示されるので、”今すぐインストール”をクリックします。

有効化”をクリックでプラグインのインストールは終了です。
簡単でしょ!
AmazonJSの使用法
まずは、amazonアソシエイトで、必要な情報を確認しておきましょう。

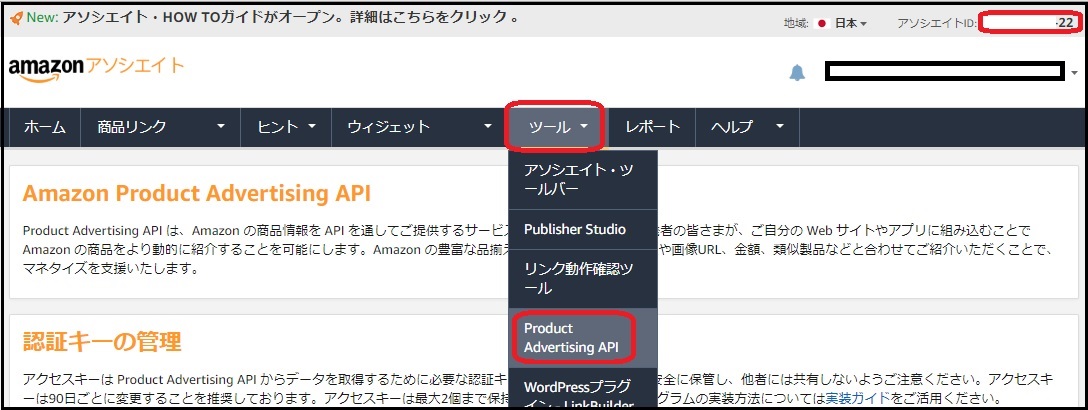
”ツール”の”Product Advertising API”でアクセスキーとシークレットアクセスキーを取得しておきましょう。
今後のために、ダウンロードしておくと良いですよ。
ごめんなさい。私は、2つ目のサイトなので、初めて取得の場合の説明ができないです・・・
画面コピー取っておけばよかったですね・・・

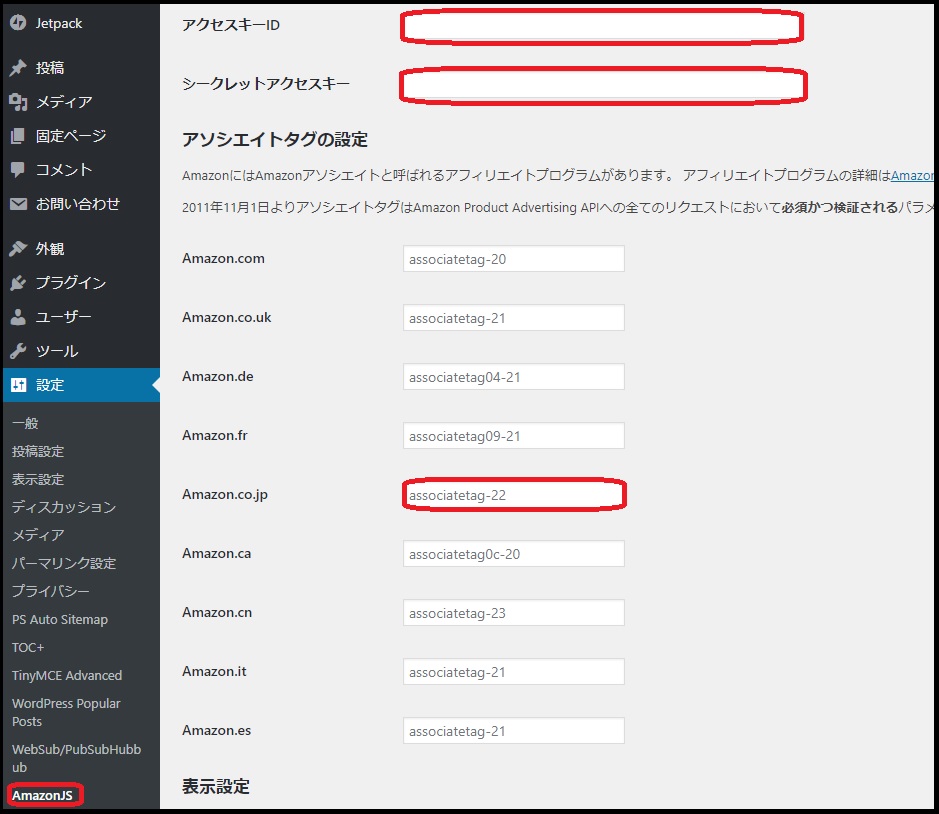
”アクセスキー”、”シークレットアクセスキー”に入力して、Amazon.co.jpにアソシエイトIDを入力して”変更を保存”をクリックで設定は終了です。
バナーを入れてみよう!
では、実際にバナーを入れてみましょう。

設定をしたことで、ボタンが増えているので、そのボタンをクリックします。

上の画面が表示されるので、ここで商品を選択して表示させます。
そうすると、下図のように表示されます。
って何気に本を紹介したりして!
今後もAmazonJSは使用できる?
ここまで、紹介してあれなんですが・・・
色々調べていたら、AmazonJSはおススメしないって記事を見つけてしまって・・・
なんでも、プラグインの更新も随分前に途絶えていて、AMPに対応してないんだとか・・・
現状AmazonJSを使用している人は多くて、更新がないとも言い切れないみたいだけど、amazonアソシエイトがAssociates Link Builederってプラグインを推奨しているので、そっちの方がいいですよってことでした。
まとめ
AmazonJSを教えてもらって、うわぁオシャレって思っていたけど、随分更新されてないなんて・・・
AMPって何?って感じだし、Associates Link Builederについても調べてみないとなぁって感じですね。
勉強して、別記事にしますね。
今日はもう、いっぱいいっぱいです・・・
ではまた!まみでした。







