スクロールすると蛍光マーカーが引かれる!
2018/12/08

スクロールで蛍光マーカーが引かれるようにしたいなぁってちょっと前から探していて、見つからないなぁって思っていたのだけど。
見つけちゃいました!
プラグインじゃなくって、ちょっとファイルをいじらないといけないけど・・・
目次
header.php
「heder.php」って私の使っている「giraffe」の子テーマにはないので、親テーマからダウンロードして、子テーマのフォルダーにアップしました!
関連記事
そうそう、作業前にバックアップはとっておいてくださいね!
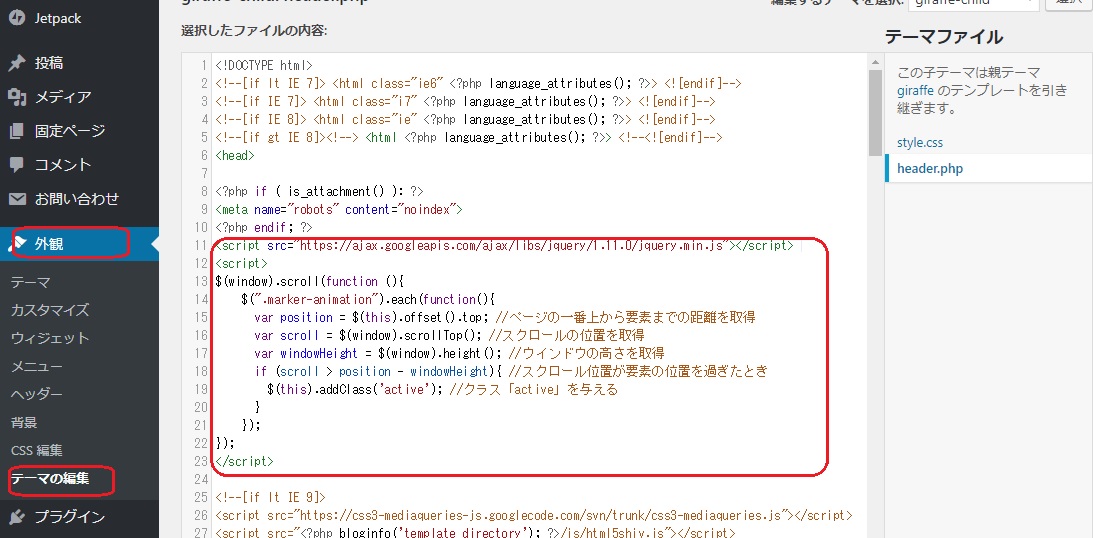
「外観」の「テーマの編集」から 子テーマの「heder.php」に下記のコードを追加します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
$(window).scroll(function (){
$(".marker-animation").each(function(){
var position = $(this).offset().top; //ページの一番上から要素までの距離を取得
var scroll = $(window).scrollTop(); //スクロールの位置を取得
var windowHeight = $(window).height(); //ウインドウの高さを取得
if (scroll > position - windowHeight){ //スクロール位置が要素の位置を過ぎたとき
$(this).addClass('active'); //クラス「active」を与える
}
});
});
</script>
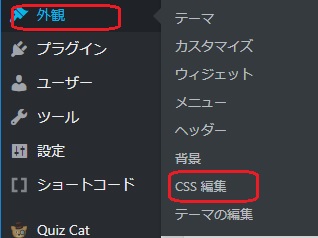
追加CSSにコードを追加
表示された追加CSSに下記のコードを追加しましょう。
.marker-animation.active{
background-position: -100% .5em;
}
.marker-animation {
background-image: -webkit-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%);
background-image: -moz-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%);
background-image: -ms-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%);
background-image: -o-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%);
background-image: linear-gradient(left, transparent 50%, rgb(255,250,153) 50%);
background-repeat: repeat-x;
background-size: 200% .8em;
background-position: 0 .5em;
transition: all 2s ease;
font-weight: bold;
}
AddQuiktagに登録
あとは、記事で下記のコードを呼び出すとスクロールされた時に蛍光マーカーを引いてくれます。
<span class="marker-animation">マーカーを引く</span>
マーカーを引く
毎回テキストに貼り付けてってやっぱり大変なので、AddQuiktagに登録しちゃいましょう!
登録方法は下記の記事をどうぞ!
関連記事
開始タグは「<span class=”marker-animation”>マーカーを引く」、終了タグは「</span>」です。
そうそう、文の途中で一部分だけマーカーを入れたい時は、文の途中でコードを入れてくださいね!
まとめ
ずっと探していたので、めちゃめちゃ嬉しいです。
目を楽しませてくれそうですね!
ではまた!まみでした。