TinyMCE Advancedで編集しやすいようにカスタマイズ

ワードプレスを立ち上げて、記事を投稿しようと思うと、それまでの準備に結構時間がかかるんですよね。
いざ、準備ができて、記事を書き始めようとすると・・・
あれ?
背景の色とか変えたいし、下線とかも引きたいんだけど?
どうやってするの?
ってことで、今日はTinyMCE Advancedってプラグインのお話です。
目次
TinyMCE Advanced
TinyMCE Advancedってプラグインを使うと、下線を引いたりとかできちゃうんです。
プラグインをインストールして有効化しておいてくださいね。
プラグインインストール方法は簡単なんだけど、下記の記事のインストール方法で確認してみてください!

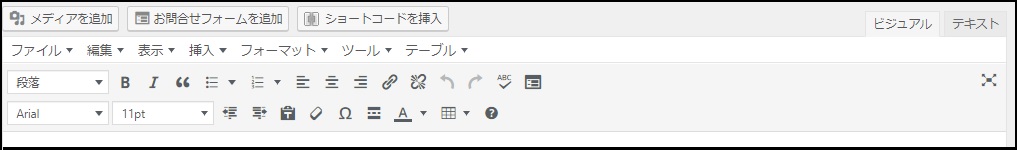
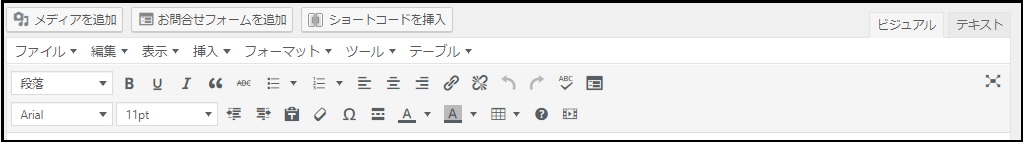
ワードプレスをインストールしたばかりの初期では上図のような感じで、下線とか背景色とか変えるのに苦労しそうな感じ・・・
そこで、TinyMCE Advancedの登場です。
TinyMCE Advancedの設定

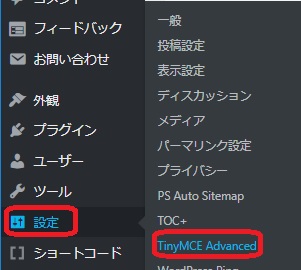
”設定”の”TinyMCE Advanced”をクリックします。

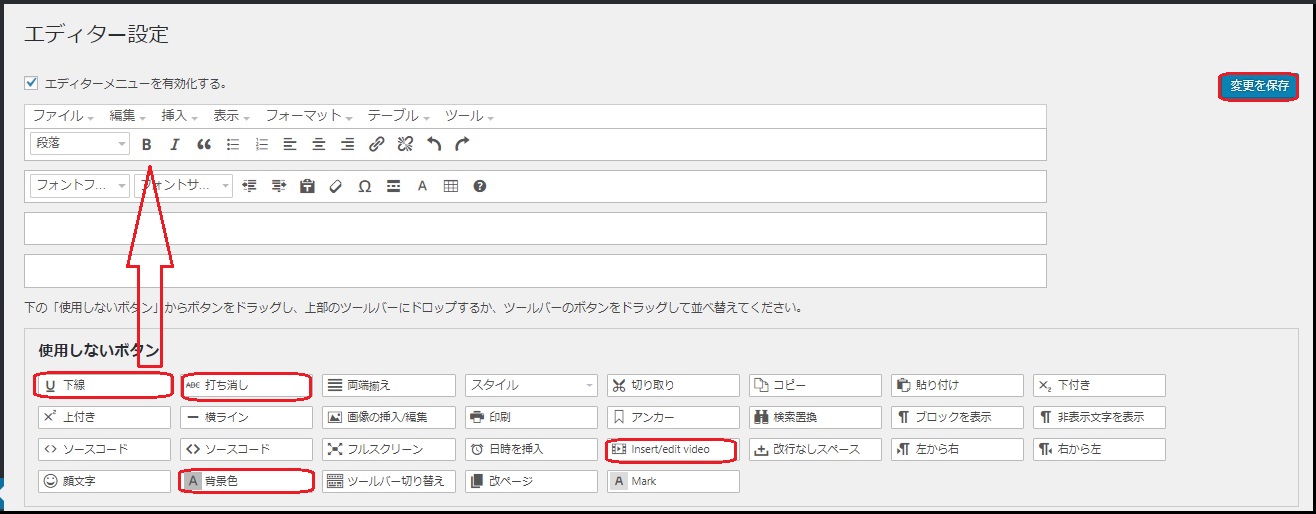
「使用しないボタン」の中から、使いたいボタンを1つずつクリック&ドラッグして、上側に入れていきます。
私は、4種類のボタンを増やしました。
他にも使用したいボタンがあれば、クリック&ドラッグで設定してくださいね。

私はこんな感じの設定にしています。
まとめ
最初は記事一つ書くにも、時間がかかりますね。
記事のネタ探しももちろんなんだけど、その前段階で時間がかかるんですよね。
早く設定を終わらせて、記事を書くのに専念したいですね。
ではまた!まみでした。