ワードプレスの子テーマを自作する方法

子テーマを使用していないと、テーマの更新があった時に、初期設定に戻ってしまってカスタマイズやり直さないといけないですよ~って記事を以前書きました。
その時に、最初から親テーマしかないテーマは、子テーマを自分で作らないといけないってお伝えしたのですが、子テーマの作成方法を調べたので、ご紹介しますね。
目次
子テーマを作るには
何かあっても直ぐに戻せるように、まずはバックアップを忘れずに!
子テーマを作るには、下記の3つの作成が必要です。
- 子テーマフォルダの作成
- funtions.phpの作成
- style.cssの作成
であとは、子テーマを有効化で作業は終了。
あとは、「外観」の「テーマの編集」で、子テーマを編集するようにすればOK
子テーマフォルダの作成
FFFTPを使用するので、使用方法がわからなければ、下記の記事を参考にしてください!
サーバーに接続したら、ドメイン名/public_html/wp-content/themesにフォルダを作成します。
「フォルダ名」はなんでもいいのですが、わかりやすく「親テーマ-child」にしておきましょう。

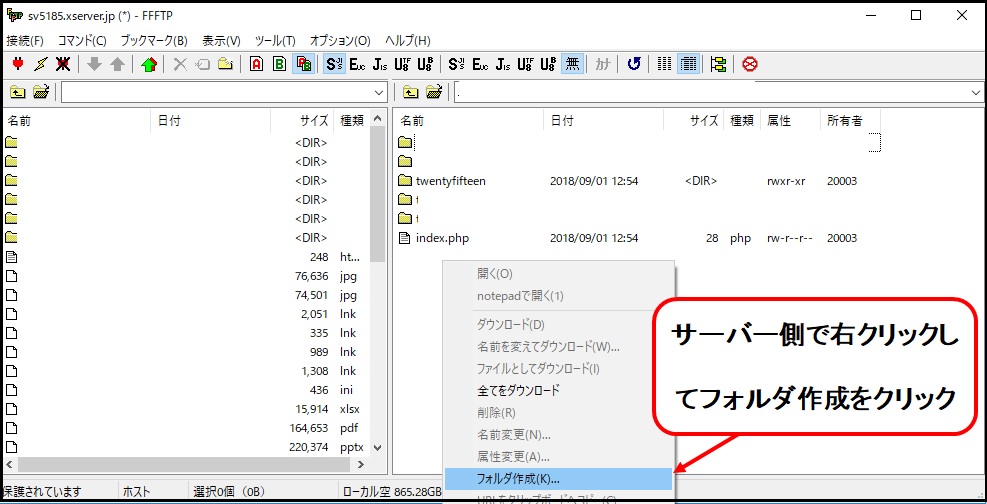
FFFTPで、ドメイン名/public_html/wp-content/themesまで移動します。
サーバー側で右クリックして、「フォルダ作成」をクリックします。

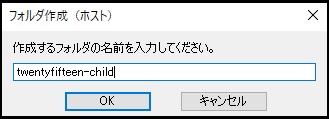
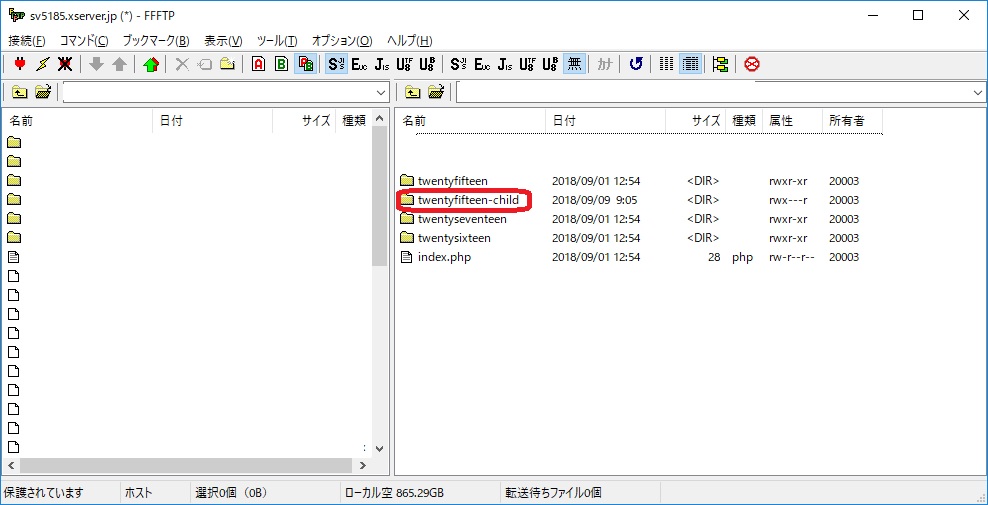
親テーマ「twentyfifteen」の子テーマフォルダを作成したいので、「twentyfifteen-child」として「OK」をクリックで、フォルダが作成されます。

functions.phpの作成
テキストエディタで下記のコードを記載し、名前を「functions.php」にします。
メモ帳は改行コードが変更されたりとかあるのでNGだそう。
私はサクラエディタを使っています。

デスクトップに「functions.php」を保存しました。
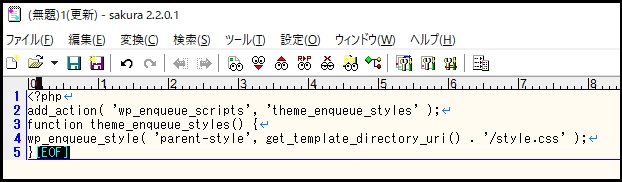
「functions.php」のコード
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
style.cssの作成
同じ要領で、「style.css」を作成します。

デスクトップに「style.css」を保存しました。
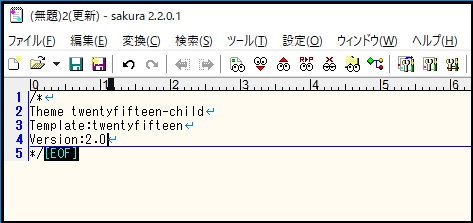
「style.css」のコード
/* Theme twentyfifteen-child Template:twentyfifteen Version:2.0 */
Theme・・・・・・子テーマフォルダの名前
Tenplate・・・・・親テーマのフォルダの名前
Version・・・・・・親テーマの現行バージョン
ファイルのアップロード
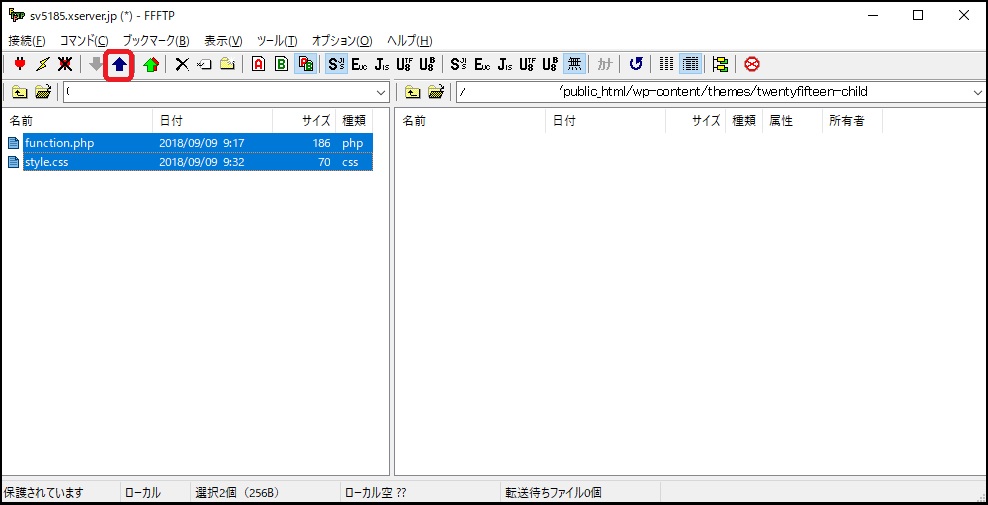
「functions.php」と「style.css」の2つのファイルをアップロード!

先ほど作成した子テーマフォルダの中に2つのファイルをアップロードします。
ドメイン名/public_html/wp-content/themes/twentyfifteen-child
子テーマの有効化と編集
念のため子テーマの有効化の方法をお伝えしておきますね。


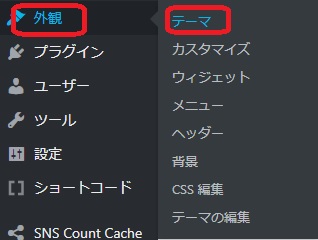
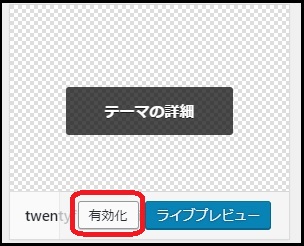
「外観」の「テーマ」で子テーマを有効化します。
「有効化」の表示はマウスポインタを子テーマに近づけると表示されます。
あとは、編集したいファイルを子テーマから編集!

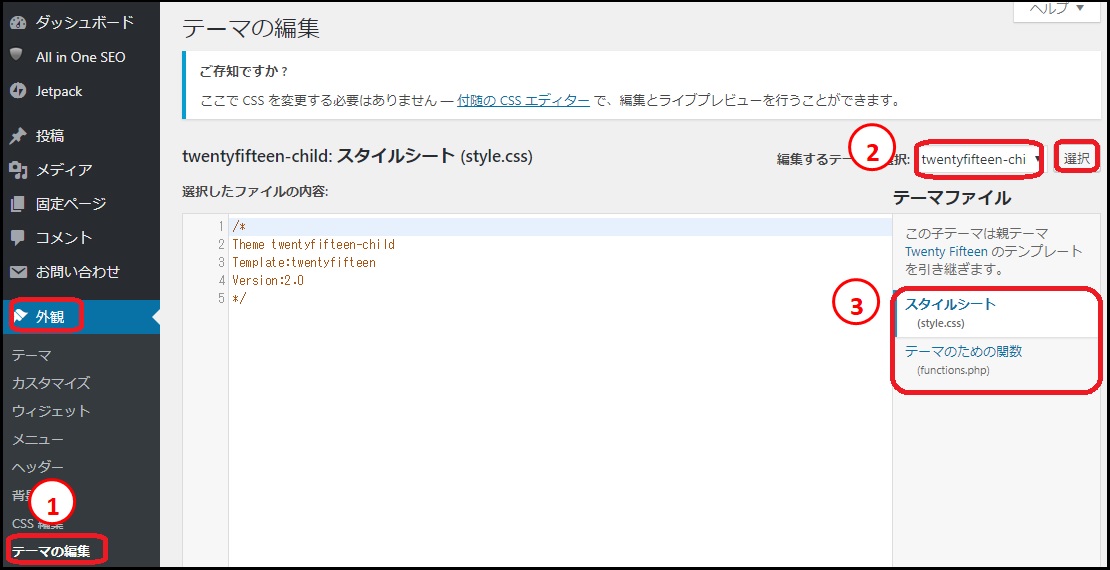
①「外観」から「テーマの編集」を選択します。
②子テーマを選択したら③に作成したファイルが表示されているので、編集したいファイルを選びましょう!
親テーマと子テーマ
今回色々調べていて、知ったのですが、「親テーマ」→「子テーマ」の順番で読み込まれて、子テーマの情報が上書きされるんだそうです。
それで、子テーマの情報が反映されるってことなのか。なるほど~。
girafeeの子テーマには「functions.php」がなかったけど、最初は「functions.php」と「style.css」の2つのファイルがあるって。あとは、編集したいファイルを親フォルダからコピーしてくる。
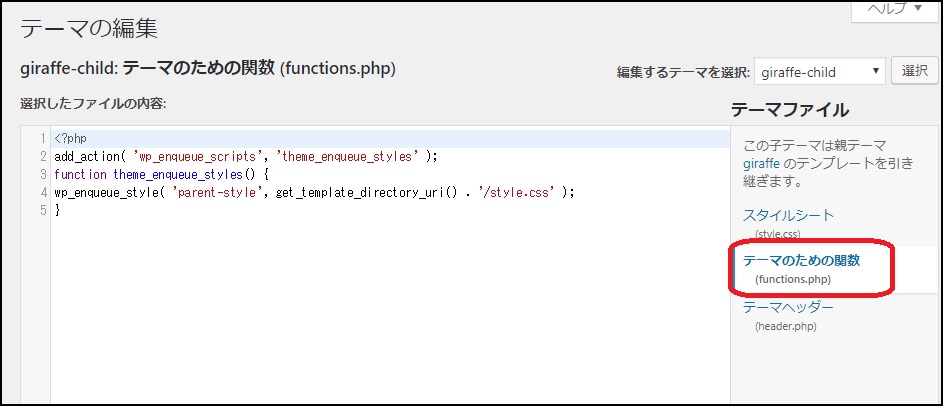
てことは、girafeeの子テーマになかった「functions.php」を今回と同じ要領で作ればいいんじゃない?って思ってやってみました。

エラーにならずに、「functions.php」が作成されました!
これで、変更箇所を記載しておけばOKです。
良かった!
まとめ
「functions.php」と「style.css」の2つのファイルは他のファイルと違って、特殊らしいです。
中々奥が深いなぁ~と思います。
ではまた!まみでした。