ワードプレスのメニューが表示されない!そんな時は

ワードプレスを立ち上げて記事を投稿してみて、カテゴリーわけもしてみたんだけど、他のブログのようなメニューってどうやって表示させるの?って思ってました。
このブログはカテゴリー1つしかないですけど・・・
そんなわけで、今回はメニューについてのお話です。
目次
メニューが表示されない
メニューが表示されないので、トップ画面はこんな感じです。

giraffeは最近メニューが表示されるようになっているので、実験のため別のテーマにしました。
さっそく設定していきましょう。

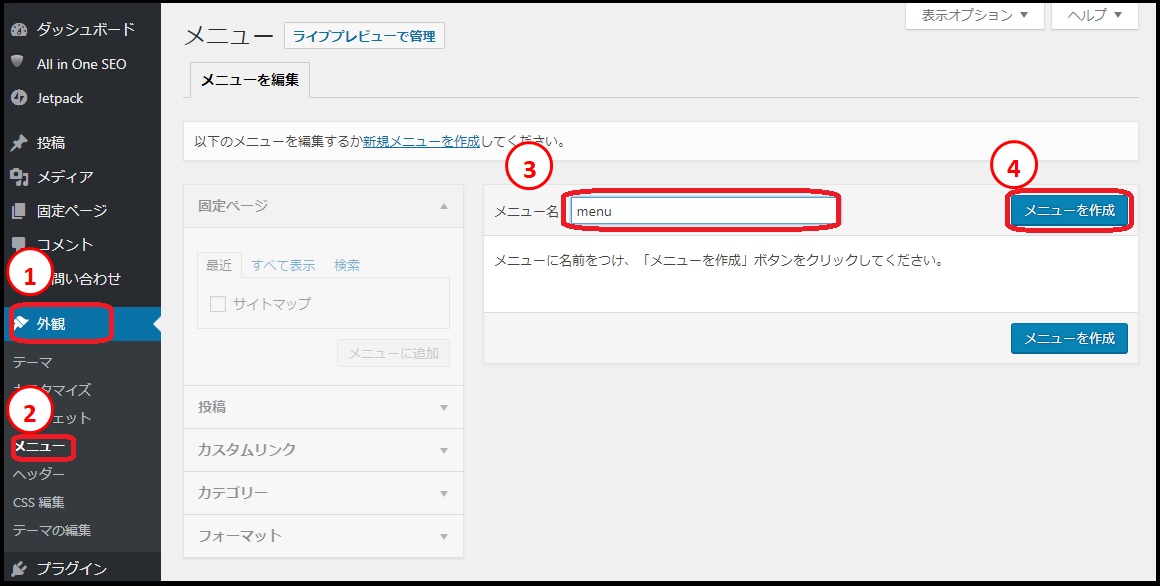
①「外観」の「メニュー」をクリックして表示されるメニューの設定画面で設定をします。
③「メニュー名」に「menu」と入力します。(別の名称でもOKですが、やっぱり英字で!)
④「メニューを作成」をクリックします。
あとは、メニューに表示させたい項目を追加していきましょう。
固定ページや個別の投稿ページ、カテゴリーが追加できます。
今回は、サイトマップ(固定ページ)とカテゴリーを追加しますね。

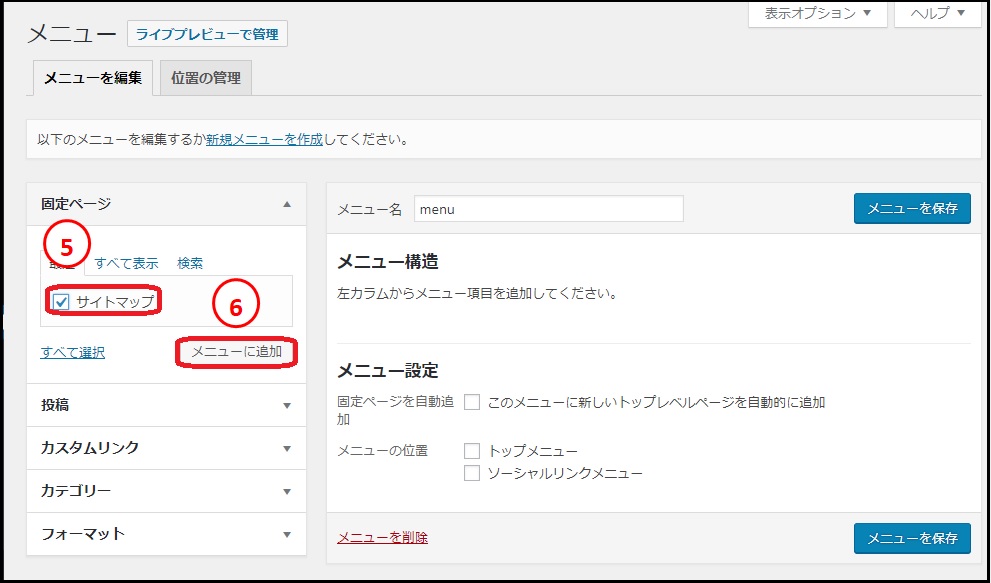
⑤「サイトマップ」にチェックをつけて⑥「メニューに追加」をクリックします。
「サイトマップ」がメニューに追加されました!
次はカテゴリーを追加します。

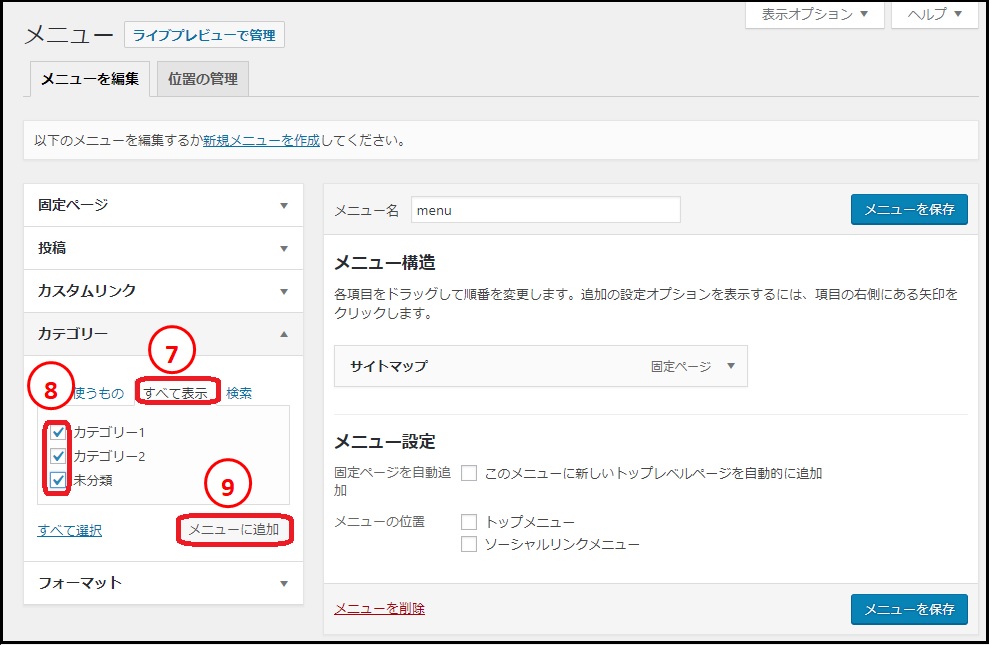
カテゴリーを選択して、表示されていないカテゴリーがあれば⑦「すべて表示」をクリックすると、カテゴリーがすべて表示されます。
⑧メニューに表示させたいカテゴリーにチェックをつけて、⑨「メニューに追加」をクリックで、メニューに追加されます。

サイトマップとカテゴリーがメニューに追加されました。
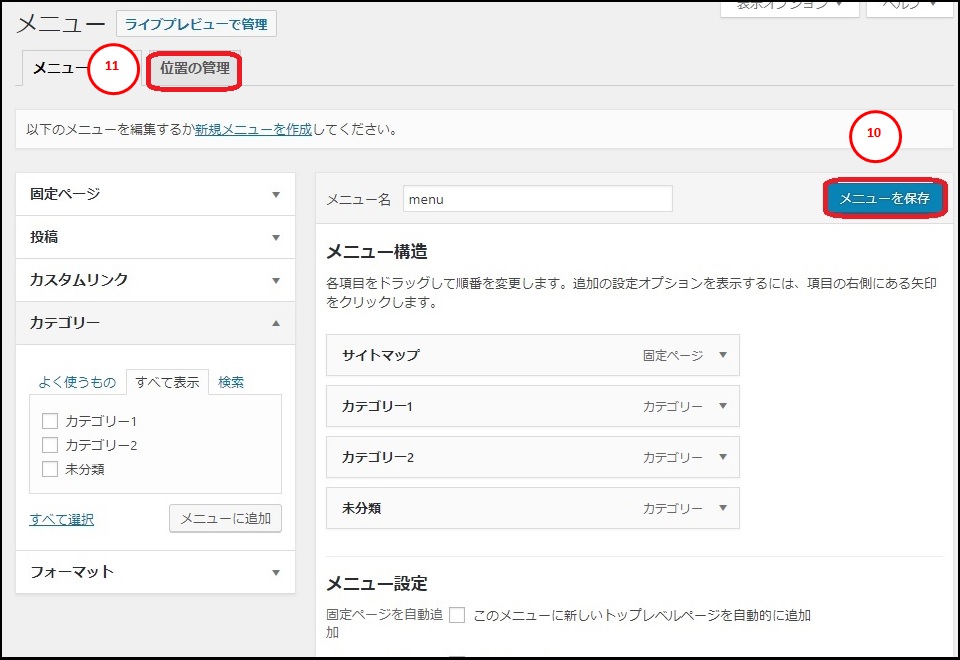
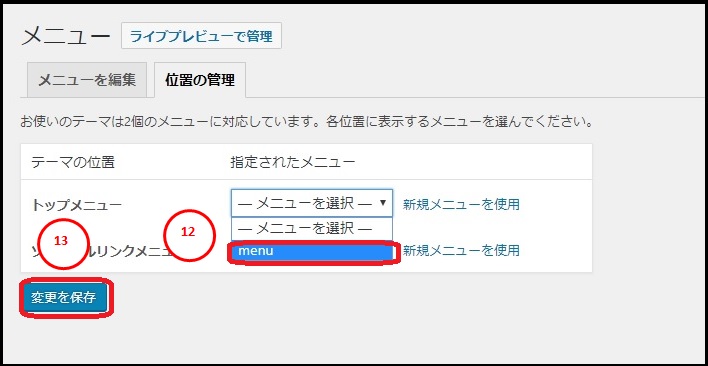
⑩「メニューを保存」をクリックして、⑪「位置の管理」の設定をしましょう。

「トップメニュー」で、⑫「menu」を選択して(メニューを編集で作成したmenuです)、⑬「変更を保存」をクリックで、設定は終了です。
さっそく出来上がりをみてみましょう!
メニューが表示されています!

だけど、トップページも欲しいし、順番も変えたいかも。
メニューの変更
まずは、トップ画面をメニューに追加しましょう。

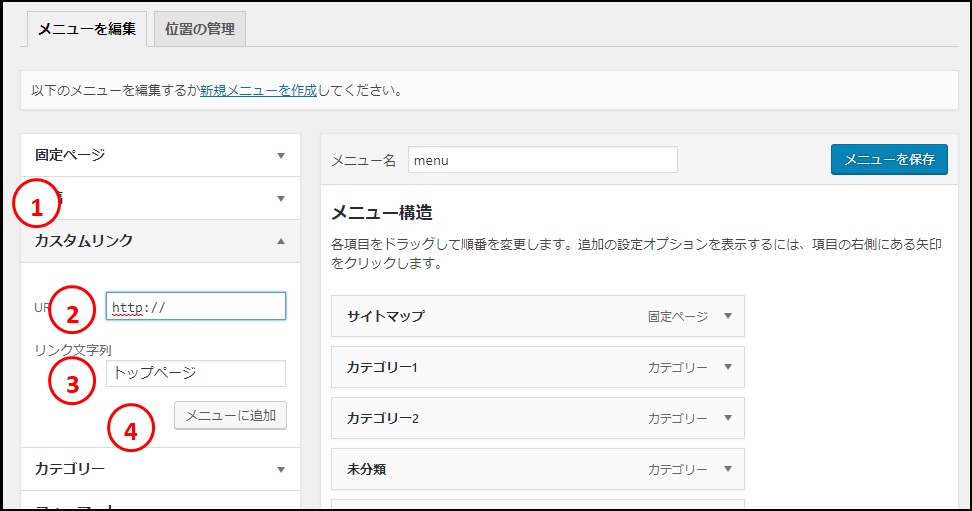
①「カスタムリンク」をクリックし、②にトップページのURLを入力します。
③「リンク文字列」に「トップページ」を入力します。「ホーム」や「HOME」等お好きな表現方法で!
④「メニューに追加」をクリックで、メニューに追加されます。
次は並べ替えをしましょう!
並べ替えは、さすがに自動ではやってくれないので、知っておきたい設定方法ですね!

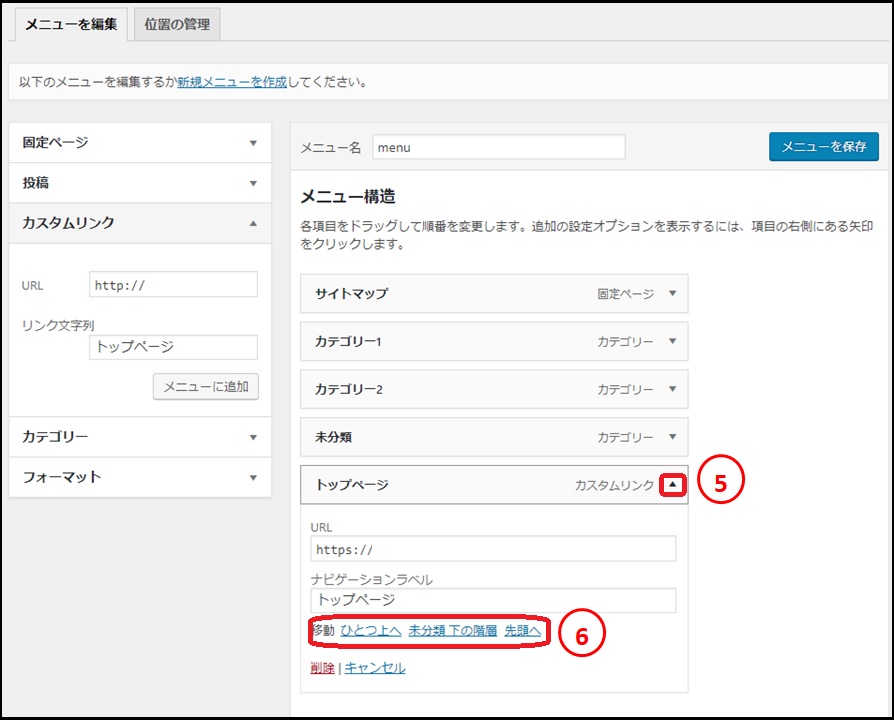
トップページを一番先頭に持っていきたいので、⑤▼をクリックします。(クリックすると▲になります)
⑥移動で移動先を選択できるので、「先頭へ」をクリックします。
同じ要領で、順番を調節していきます。
設定が終わったら「メニューを保存」のクリックを忘れずに!

こんな感じになりました!
まとめ
ブログにメニューが表示されると、記事が探しやすくなりますね。
色々な記事を見てもらえるように、いろんな工夫ができたらいいな!
ではまた!まみでした。






