同じページの記事内にリンクを貼りたい!

他の人の記事を読んでいると、同じ記事内でリンクを貼って途中を飛ばしている記事を見かけます。
1つの記事が長くなると、同じ記事内でリンクを貼りたいですね。
他の記事や他のサイトへのリンクの貼り方はわかるけど、どうやってやるのかなって思って調べてみました!
目次
見出しに飛ばしたい
目次じゃないけど最初に箇条書きでまとめたところから見出しに飛ばしたいなって思ったので、見出しに飛ばす方法のご紹介です。
記事下に飛ぶ!→こんなリンクを作成してみます。実際に記事下に飛べます!
ココに戻ってこれるように記事下にも設定してあるので、飛んでみてくださいね。
リンク先の設定
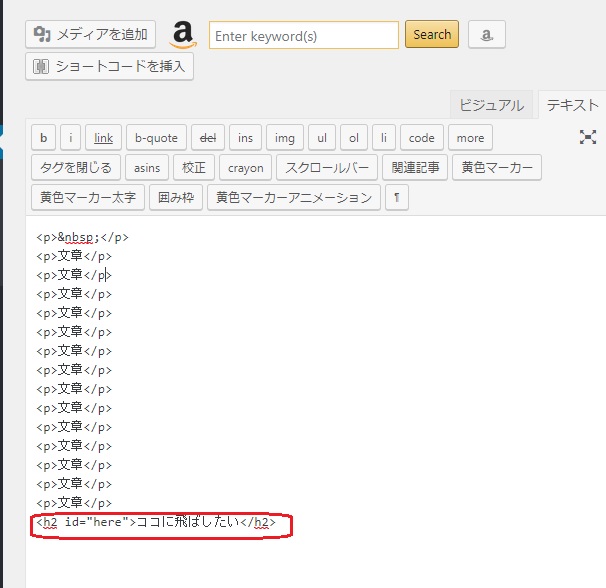
「テキスト」モードに切り替えて、飛ばしたい先の見出しにidを設定します。
<h2 id="here">ココに飛ばしたい</h2>
idを「here」に設定しました。
idは半角英数字ならなんでもOKです。大文字や記号も使えるようですがあんまり使わないほうがよさそう。
あとアルファベットから始まらないと認識されないようです。
リンク元の設定
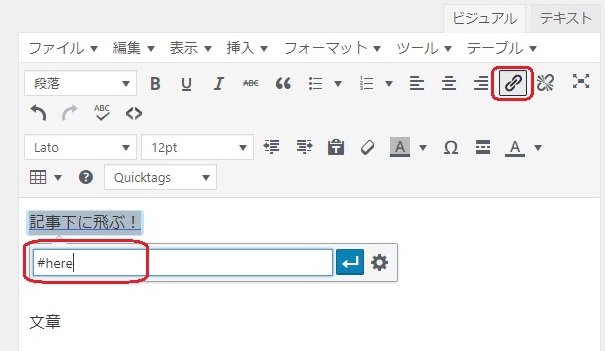
あとは、ビジュアルに戻ってリンク元で「#here」ってリンクの設定をすればOKです。
いつもはURLを入れているところですね。
先ほどリンク先に指定したidの前に「#」をつけるのを忘れないで!
テキストなら下記のコードになります。
<a href="#here">記事下に飛ぶ!</a>
注意点
同じページ内に同一のidを使うとうまく飛んでくれません。
そりゃあそうか。いくつも同じidがあるとどこに飛んでいいかわからないですからね。
それと、先程も書いたのですが、idは半角英数字を使うことです。
記号も使えるようですが、あんまり使わないほうが良さそうなので・・・
ココに飛ばしたい
まとめ
同一記事内でのリンクの設定方法のご紹介でした。
知っていると何かと便利ですね。
すぐに忘れてしまうので、記事にしちゃいました。
ではまた!まみでした。