ワードプレスの記事にソースコードを表示したい!

時々プラグインを使わずにコードを使ってのご紹介をしています。
その時に、背景に色を付けているのですが、他のページを見ると、コードがテキストエディタのようなものを使って表示されているんです。
あれってどうやって表示させてるのかなって思って調べてみました。
目次
Crayon Syntax Highlighter
他にも方法はあるのかもしれないけど、私が見つけたのはCrayon Syntax Highlighterってプラグインです。
ってことで、さっそくインストールです。
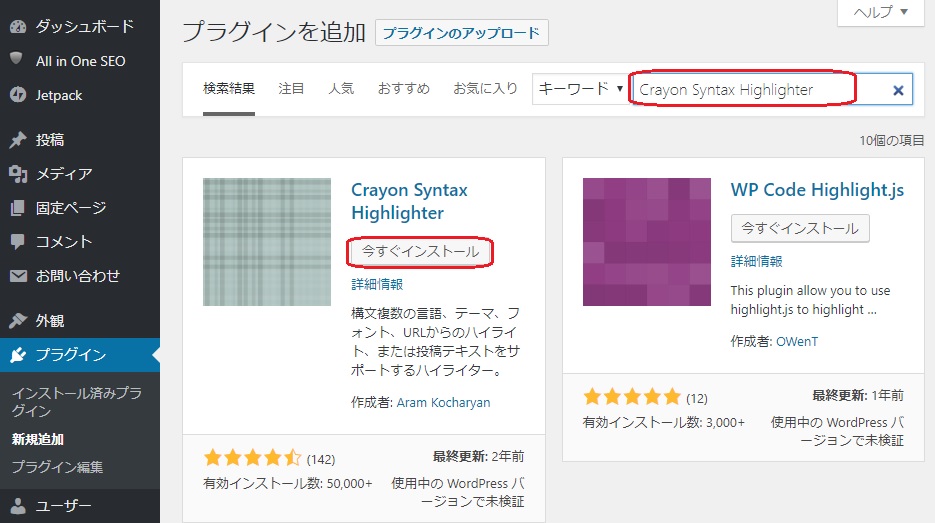
「キーワード」に「Crayon Syntax Highlighter」を入力して表示されたプラグインを「今すぐインストール」して「有効化」しておきましょう。
これで準備は完了です。
あとは、記事を書く際にコードを記載するだけです。
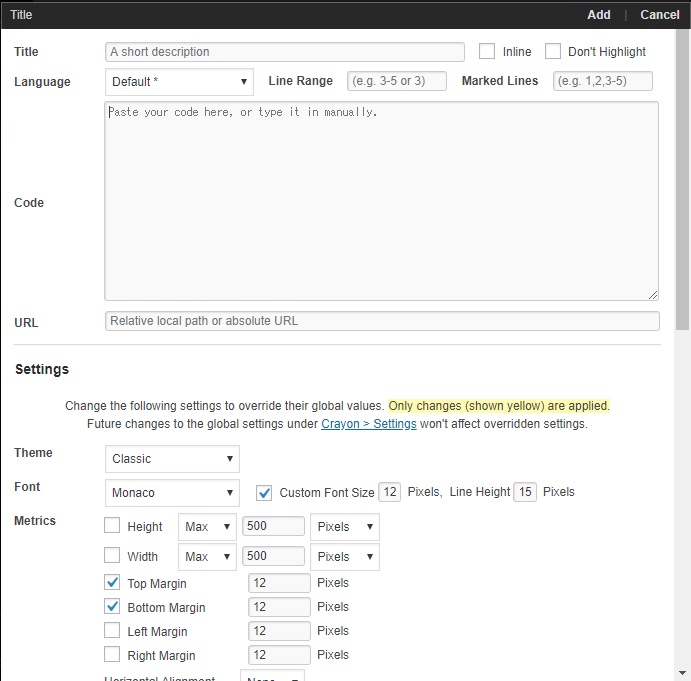
記事を投稿する画面で、「テキスト」に切り替えて、「crayon」をクリックします。
コードをここで記載していくらしいのだけど、全然入力できないし、英語だしって色々調べていたら、日本語にできるらしくって!
日本語表記に変更
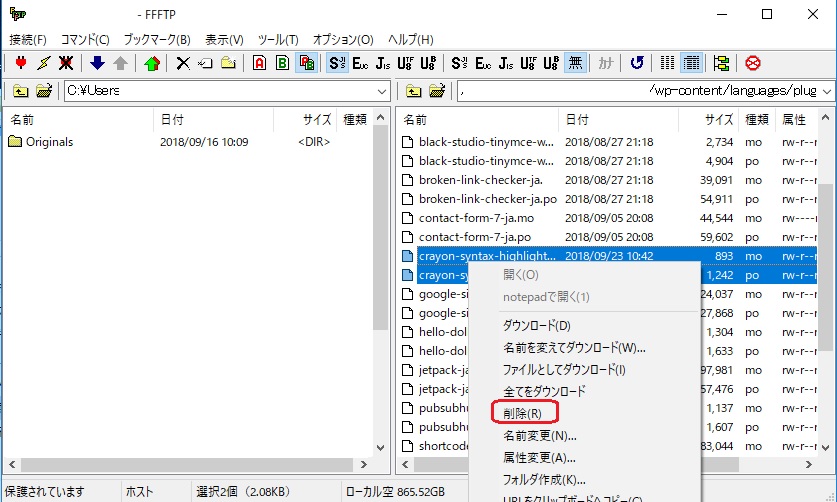
日本語表記にするには、「crayon-syntax-highlighter-ja.mo」ってファイルと「crayon-syntax-highlighter-ja.po」ってファイルの2つのファイルを削除すればいいらしい。
作業の前に、バックアップはとっておいてくださいね。というか、ファイルを削除するだけなので、そのファイルを削除する前に、ローカルにコピーしておけばいいかな。
ファイル転送サーバーについては下記の記事で確認してみましょう。私が使っているのはFFFTPサーバーです。
ではさっそく、サーバーに接続してみましょう。
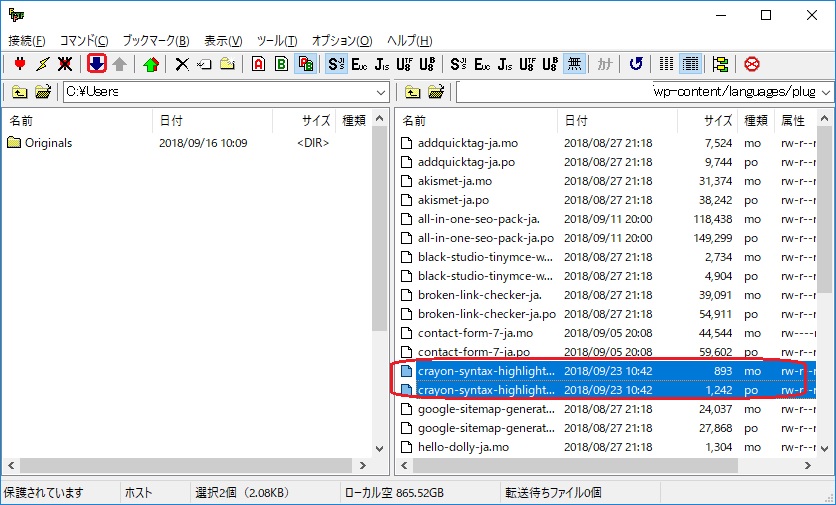
ファイルの場所は下記のとおりです。
ドメイン名/wp-content/languages/plugins
その中にある下記の2つのファイルを、ダウンロードしてバックアップを取っておきましょう。
「crayon-syntax-highlighter-ja.mo」
「crrayon-syntax-highlighter-ja.po」
ダウンロードできたら、削除しておきましょう。
これで表示させてみましょう。
日本語表記になりました!
さっきは入力できないと思っていたけど、コピーでも直接入力でもできました。
もしかしてさっきもできたのかも?
というわけでさっそく試してみました。
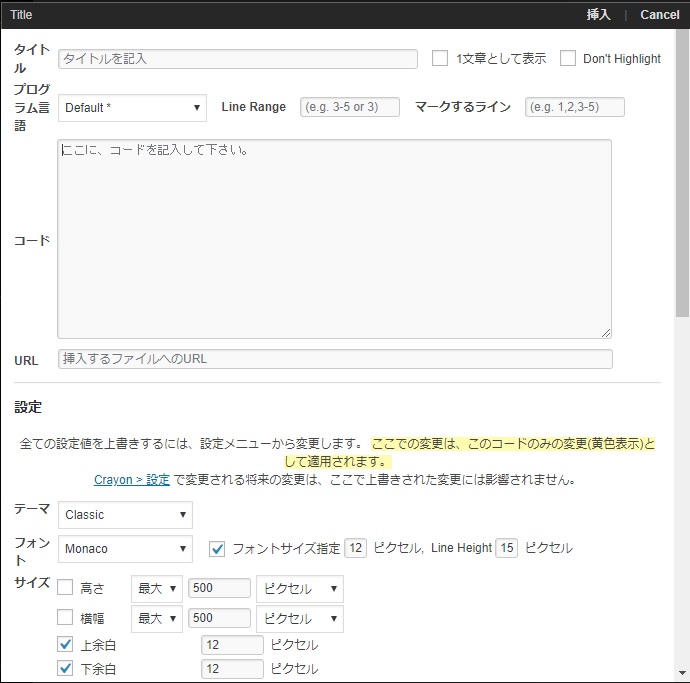
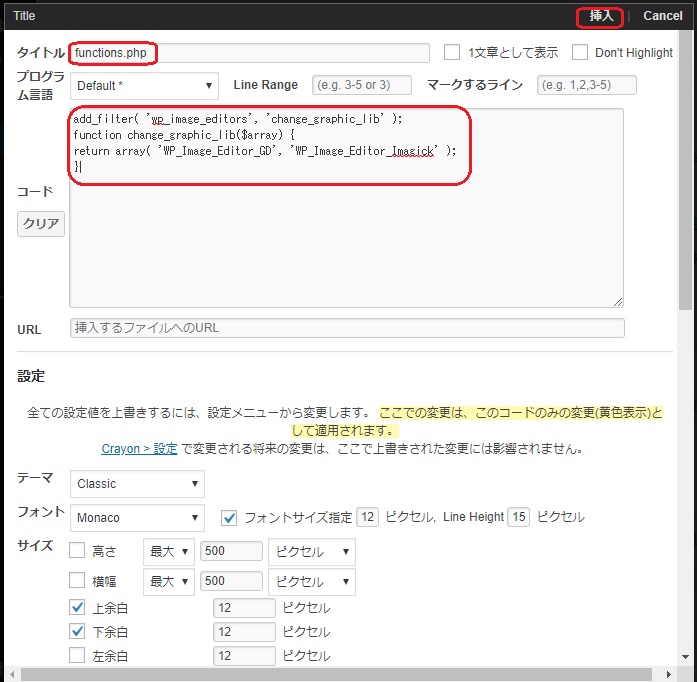
コードの挿入
以前画像がアップできなかった時にご紹介したコードで実験!
タイトルに何のファイルかを記載して、コードを記載したら、「挿入」をクリックで終了です。
プレビュー表示では確認できなくて、「非公開」にして確認してねって書いてあったんだけど、試しにプレビューしたら表示されました。
プラグインのアップデートでプレビュー表示で確認できるようになったのかな?
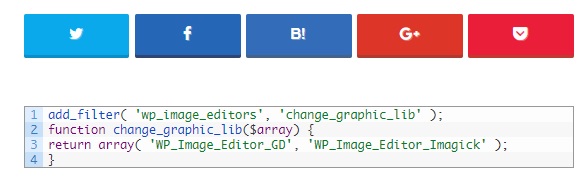
こんな風に表示されました。
って上の図は画像ですが・・・
以前の記事を少しずつ直していこうかな!
以前の記事を修正しようとしたら、プレビュー表示では表示されなくて更新しないと確認できませんでした。><
まとめ
色々調べて、記事を書いていると、どうやってやるのかなって思うことってあるんですね。
その時にすぐ調べればいいのに。
というか、その時はできると思っていないかも?
少しずつ修正していこうっと。