ワードプレスの表の枠線の色を変えたい!

記事を書いていて、表の挿入をしたいなって思っていたんです。
というか、表の挿入は出来るんだけど、追加とか色をつけたりとかわからなくて・・
数が足りなくて追加したいけどやり方がわからなくて、全部削除して入れ直したりして・・・
早く調べればいいんですよね。
目次
TinyMCE Advanced
TinyMC Advancedってプラグインで表が挿入できるようになるんです。
一度下記の記事で設定方法はご紹介しているので、見てみてくださいね。
表を挿入するには
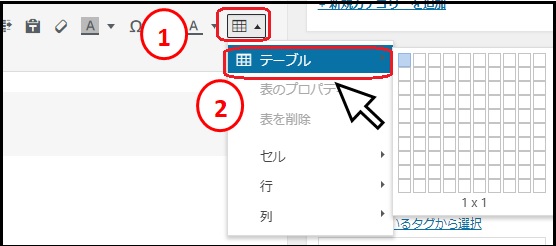
①をクリックして、②「テーブル」を選択します。
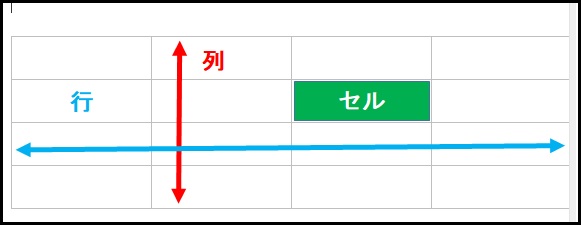
1つのマスをセルって言います。
時々どっちだっけ?ってなりませんか?列と行って。
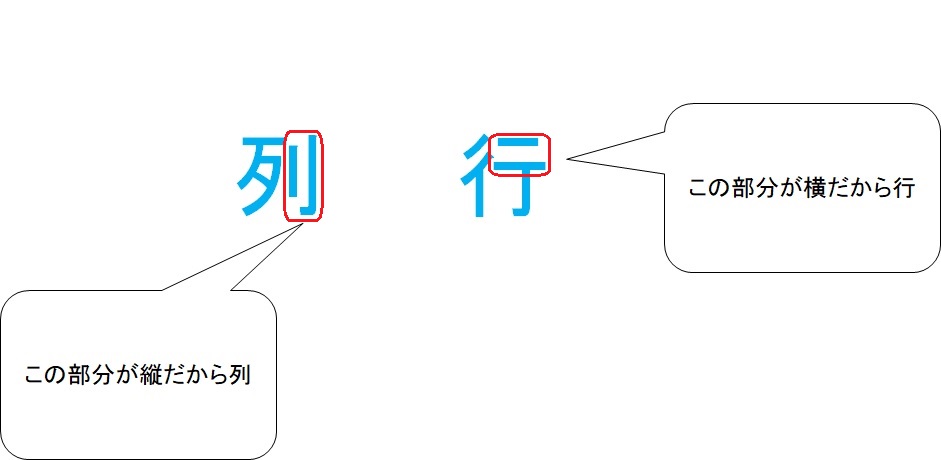
縦が「列」で横が「行」になります。
覚えやすいでしょ!
行、列の追加と削除
挿入した表に文字を入力していくと、途中で足りないことに気が付いたりするんです・・・
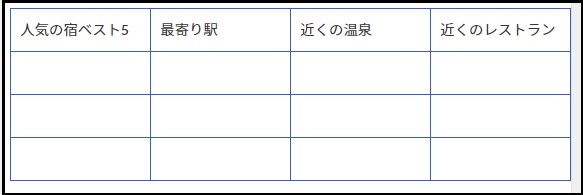
ベスト5って全然足りないし・・・
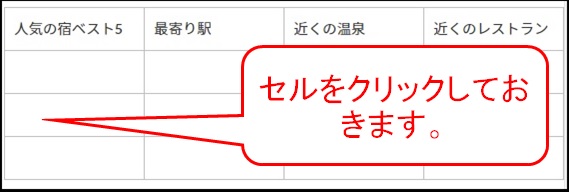
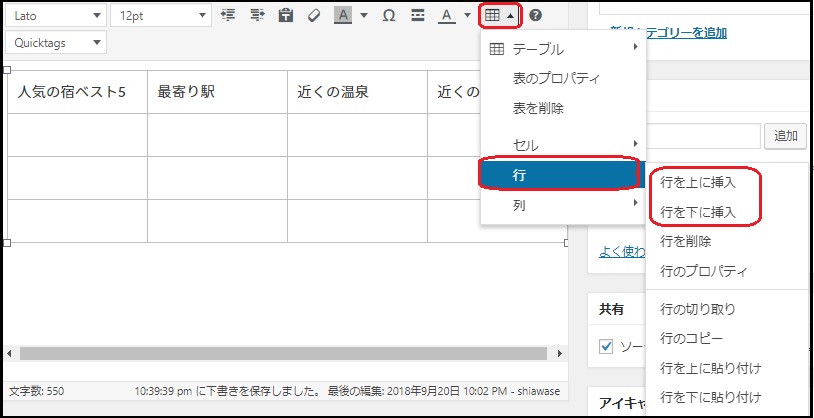
行を追加したいので、追加したい行の上か下かのセルをクリックしておきます。上の図は空欄なので、どこのセルを選んでもOKですね。
表を挿入した時と同じテーブルマークをクリックして、「行」を選び、「行を上に挿入」か「行を下に挿入」で行が追加されます。
既に文字を入力していたら、どちらか追加したい方を選んでくださいね。
今回の私の場合は、どちらでもOKですね。
行の削除もここでできますね。削除の場合は、削除したいセルを選べば良いってことですね。
行が横、列が縦ってだけで、やり方は同じなので、列の追加削除もやってみてください!
セルの結合
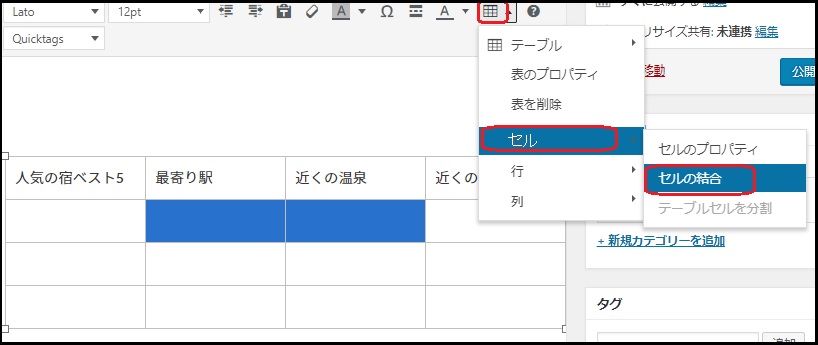
セルの結合って下の図のように、セルとセルをつなげて表示する方法です。
セルを結合するには、結合したい一つのセルをクリックして、クリックしたままもう一つのセルまで移動したらそこで指を放します。
に結合したいセルを選択した状態で、テーブルマークをクリックして「セル」をクリックし、「セルの結合」をクリックしたらセルが結合されます。
セルの結合を解除したいときは、解除したいセルを選択した状態で、「テーブルセルを分割」を選択してください!
表の色を変えたい
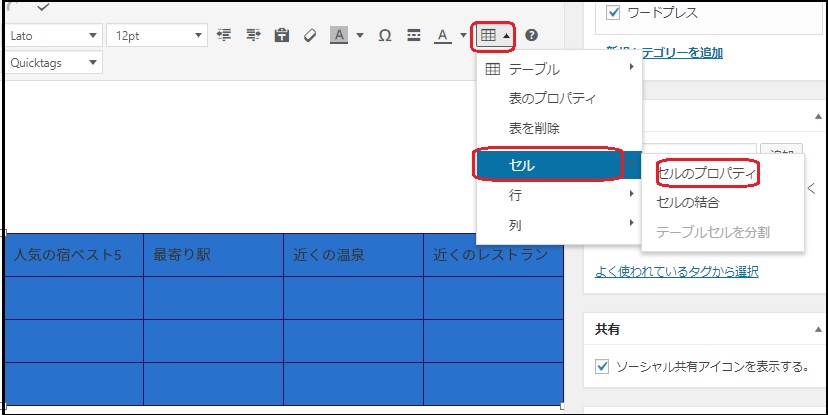
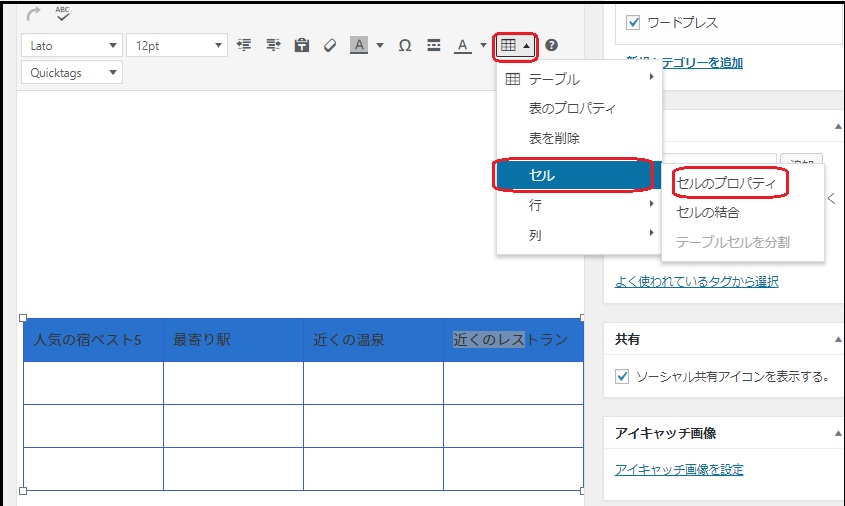
表の色を変えるには、変えたい表のすべての部分を選択します。
セルを選択した状態で、テーブルマークの「セル」から「セルのプロパティ」をクリックします。
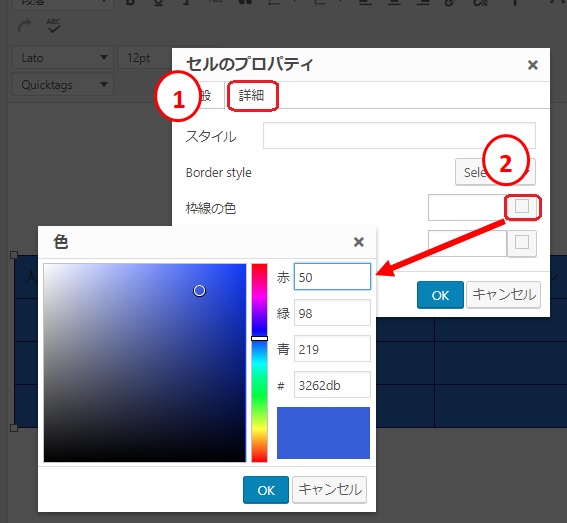
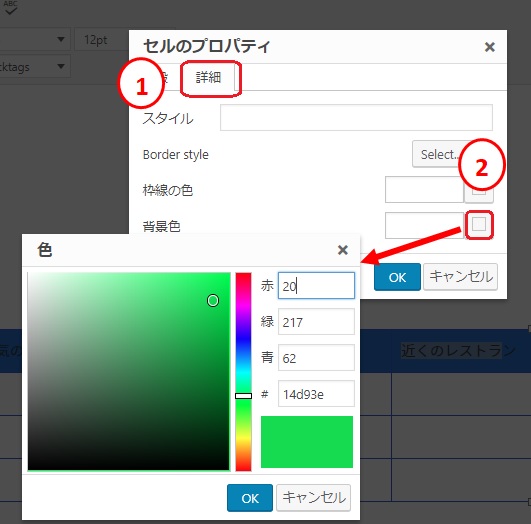
①「詳細」タブをクリックして、②「枠線の色」の右端の□をクリックして、表示されたパレットから色を選んで「OK」をクリックします。
もう少しわかりやすい色にすればよかった?
表に見出しをつけて色を変えたい
表に見出しをつけて色を変えたいと思っていたんです。
でもわからないので、見出しの字を太字にしていました。
見出しに色を付ける方法もマスターしちゃいました。
見出しの部分を選択した状態で、テーブルマークの「セル」から「セルのプロパティ」を選択します。
①「詳細」タブをクリックし、「背景色」の右端の□をクリックして、色を選択したら「OK」をクリックします。
う~んこの配色は微妙かも?
表を削除したい
表を削除しようと思っても、やり方がわからなかったんです。
全部選んでDeleateキーを押してみたけど、入力した文字は消えたけど、表は消えなくて。
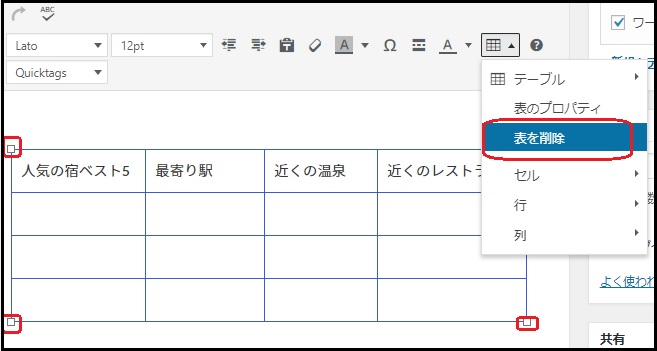
表の中のどこでもいいのでクリックしたら、四隅に□が表示されます。表が選択されていると、□が表示されるんです。
表が選択されている状態で、「テーブルマーク」から「表を削除」で表が削除されます。
まとめ
表が挿入できると、記事を書く時もまとめやすいですよね。
読むときも読みやすいし。
画像や表があると、文字だけよりもわかりやすくていいですね。
ではまた!まみでした。