ワードプレスのフォントを追加CSSで変更

記事を書いていて、フォントの種類があまりないというか、知っているフォントがないというかそう思っていたんです。
フォントって他に選べないのかなって思って調べてみました。
目次
フォントの変更
ワードプレスのテーマって海外で開発されたものだと、日本語向けに作られていないものがほとんどなんだとか。
海外で開発されたものだとそうなりますね。
私の使っているgiraffは開発者は日本人!
でもメイリオとかないんだ・・・
フォントを変更する方法は4種類あるようです。
- 追加CSSにコードを書く
- スタイルシートのフォント部分を書き換える
- プラグインをインストール
- フォントのファイルをダウンロードしてサーバーにアップする
1と2は少しやり方は違うけど似た感じです。
ただ、スタイルシートを書き換えるのは、テーマの更新があった時に書き換わってしまうので、2の方法はあんまりお勧めできないかなぁ。
ですので、実質3種類の方法ですね。
なんだか4の方法が一番大変そうだなって思っているのですが、3種類試してどの方法にしようか考えてみようかなって思っています。
今回は、1の方法をご紹介しますね。
追加CSSにコードを追加
フォントはやっぱりメイリオかなぁ。
追加CSSにコードを追加しちゃいましょう。
作業する前にバックアップはとっておいてくださいね。
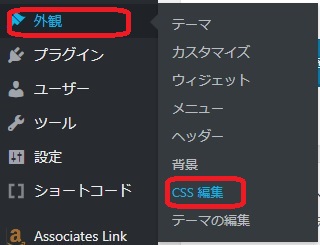
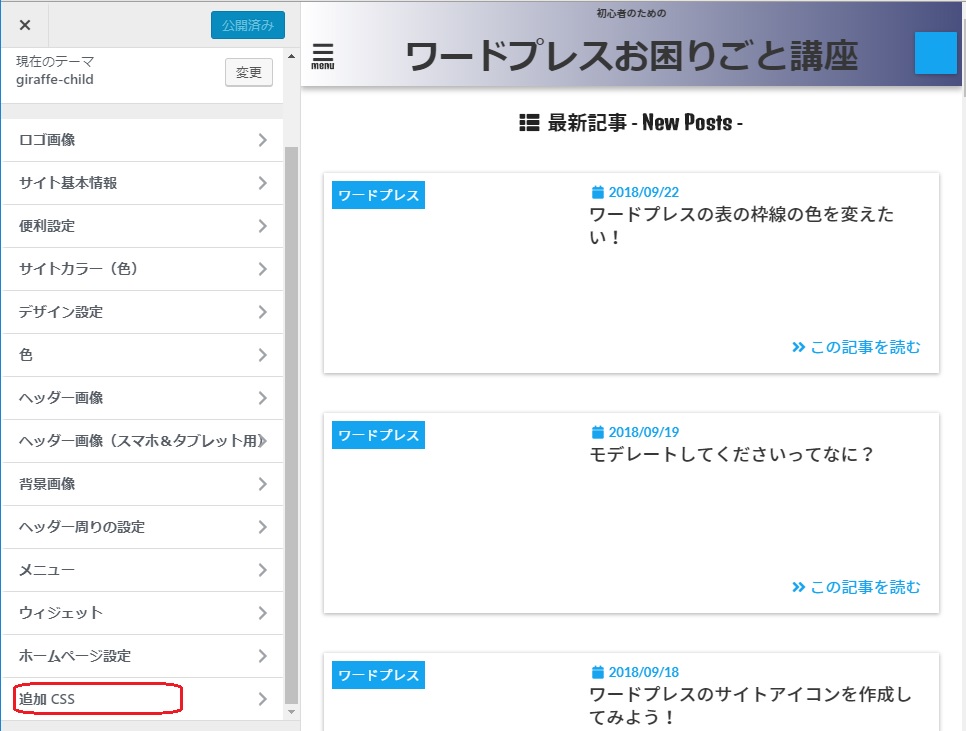
「追加CSS」をクリックします。
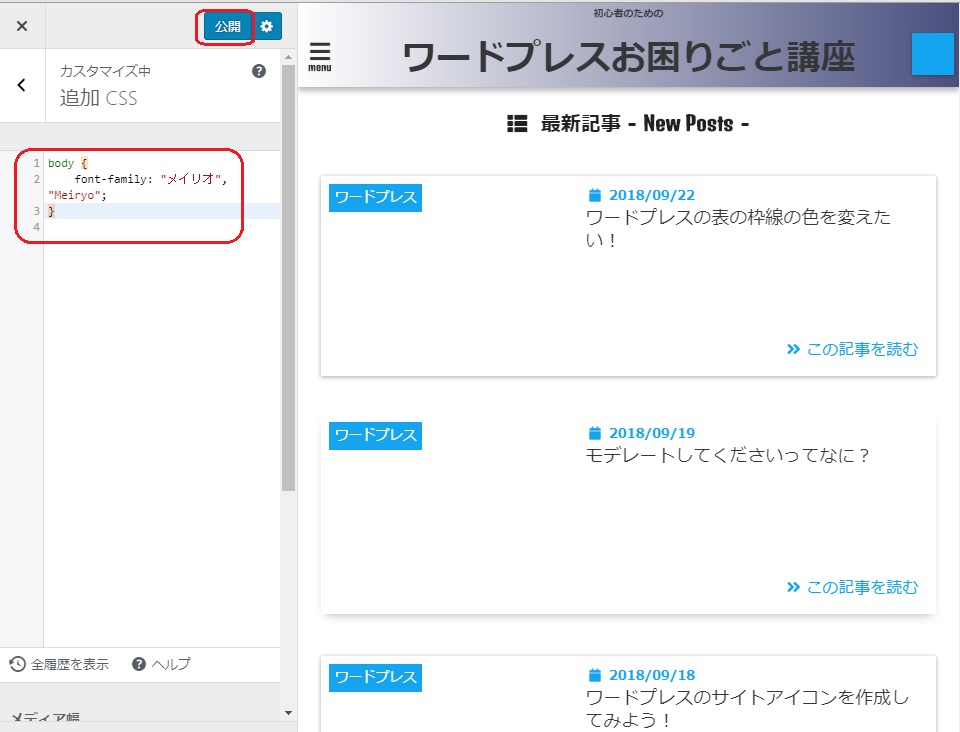
下記のコードを入力して、「公開」をクリックしたら、設定終了です。
body {
font-family: "メイリオ", "Meiryo";
}
変更前
変更後
フォントが変更されました。
この方法が一番簡単な気がします。ただ、フォントの種類がメイリオと游ゴシックぐらいしか見つけられなかったです。
body {
font-family: "游ゴシック","Yu Gothic";
}
游ゴシックに変更
やっぱりメイリオかな。
だけど、3種類の実験するので追加したCSSは削除しておきます。
まとめ
フォントを変えると印象が変わりますね。
ブログのテーマにあったフォントってやっぱりあるかなぁって思います。
ではまた!まみでした。