ワードプレスの記事の画像を拡大表示させたい!
記事にアップした画像って、小さかったりするので、拡大してみたい人もいるよなぁって思っていたんです。
拡大した後は、ちゃんと記事に戻ってこれるようにとか。
調べてみたので、ご紹介しますね。
目次
Easy FancyBox
設定が簡単で、ちゃんと記事に戻ってこれるようなプラグインがないかなぁって探して、「Easy FancyBox」を見つけました。
さっそくインストールです。
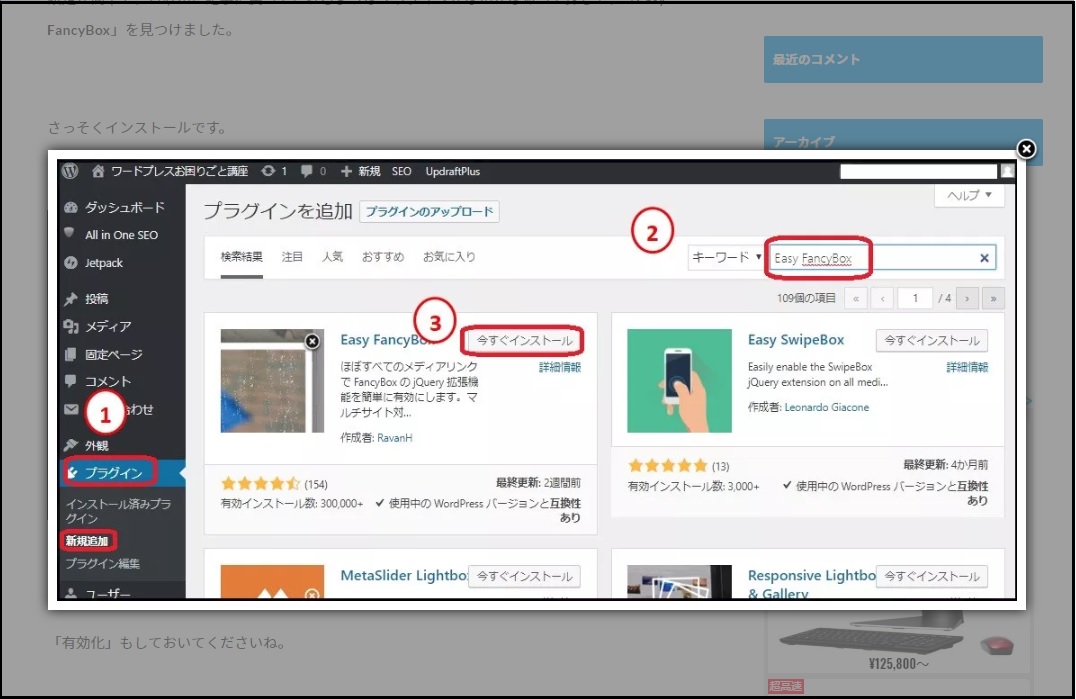
①「プラグイン」の「新規追加」をクリックして、「キーワード」に「Easy FancyBox」を入力したら、「今すぐインストール」をクリックします。
「有効化」もしておいてくださいね。
画像の設定
プラグインがインストールできたので、あとは設定すればOKです。
画像の設定方法は2種類あります。
まずは、既に挿入した画像の設定からご紹介しますね。
既に挿入した画像の設定
先ほど挿入した画像でご説明しますね!

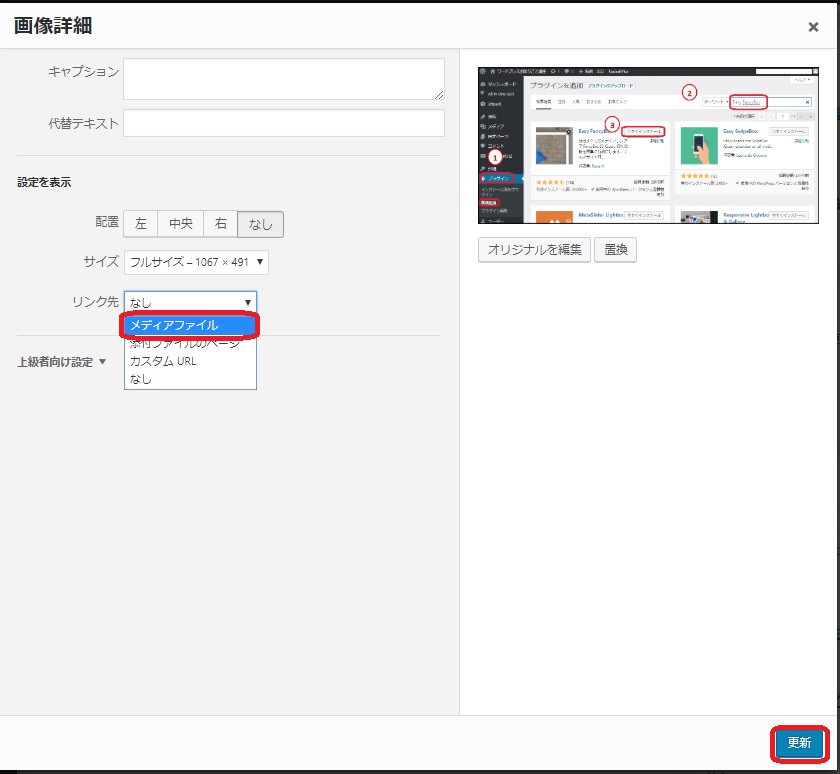
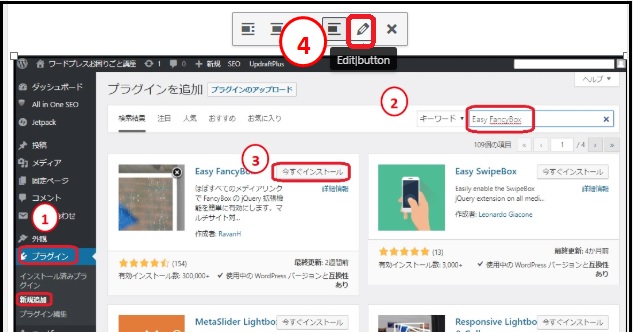
挿入した画像をクリックすると、ツールバーが表示されるので、④をクリックします。
リンク先を「メディアファイル」に設定して、「更新」をクリックすれば終了です。
こんな感じに表示されます。というか実際に画像をクリックしてみてくださいね。
この記事の画像は全部設定してあります!
画像を挿入する際に設定
もう一つの方法は画像を挿入する際に設定する方法です。
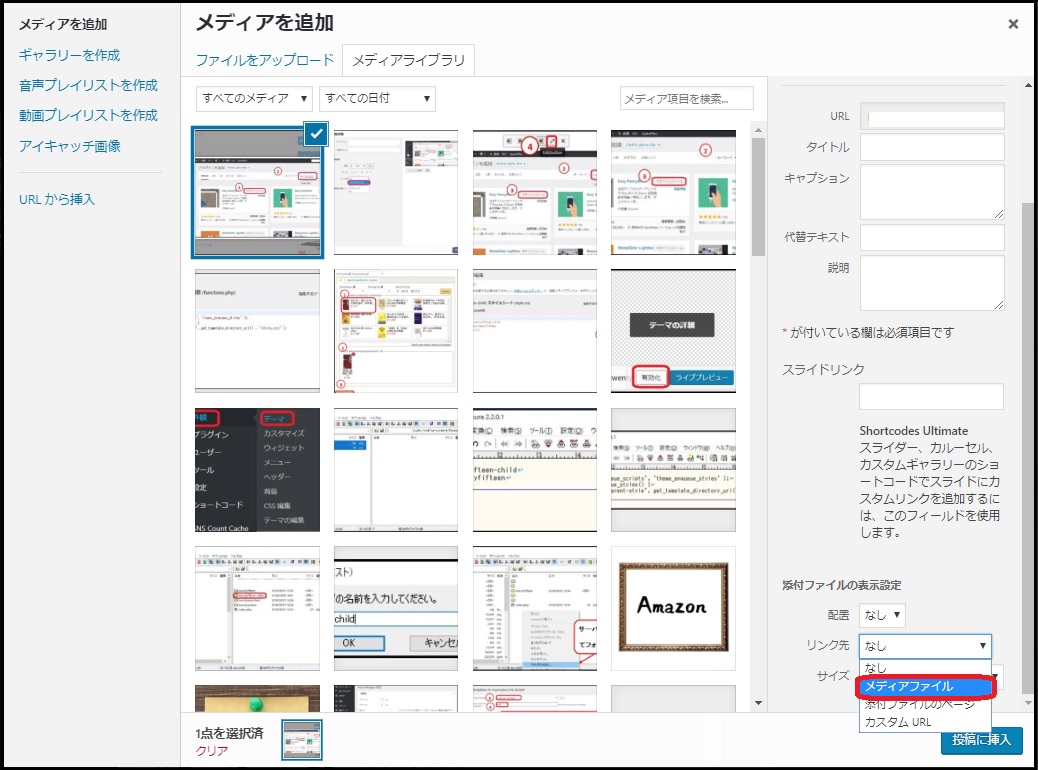
画像をいつもの様にアップする際に、リンク先を「メディアファイル」にして「投稿に挿入」をクリックすればOKです。
お気づきかもしれませんが、サイズの設定とかもここでできるのですが、次に画像を挿入する時にも同じ設定になります。
良く使う設定をここでしておいて、後から個別に設定するようにするといいかもしれませんね。
ポップアップで表示されて記事に戻れる
一番うれしいのは、画像がポップアップ表示されて、記事に戻れることですね。
色々調べものをしていて、画像が拡大されたのはいいけど、記事に戻れないって時があったりするので。
ブラウザの戻るで戻れるんですけどね、わからない人もいるだろうし。
まとめ
今回は、画像が拡大表示できる「Easy FancyBox」のご紹介でした。
上級設定ってところがあって、初期設定以外の設定もできるみたいですが、初期設定のままで十分!
というか、難しくって頭がパンク状態で・・・
ではまた!まみでした。